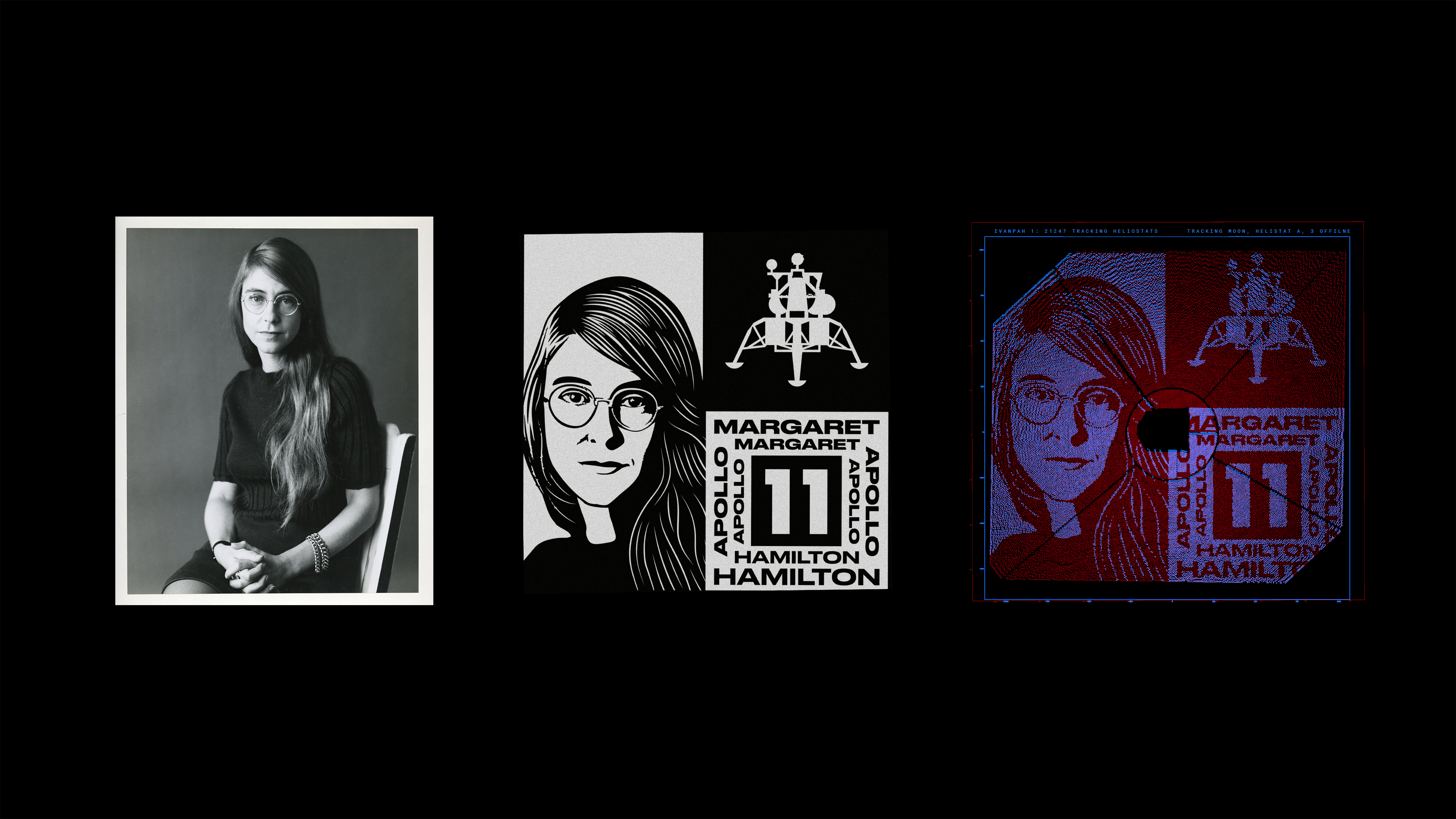
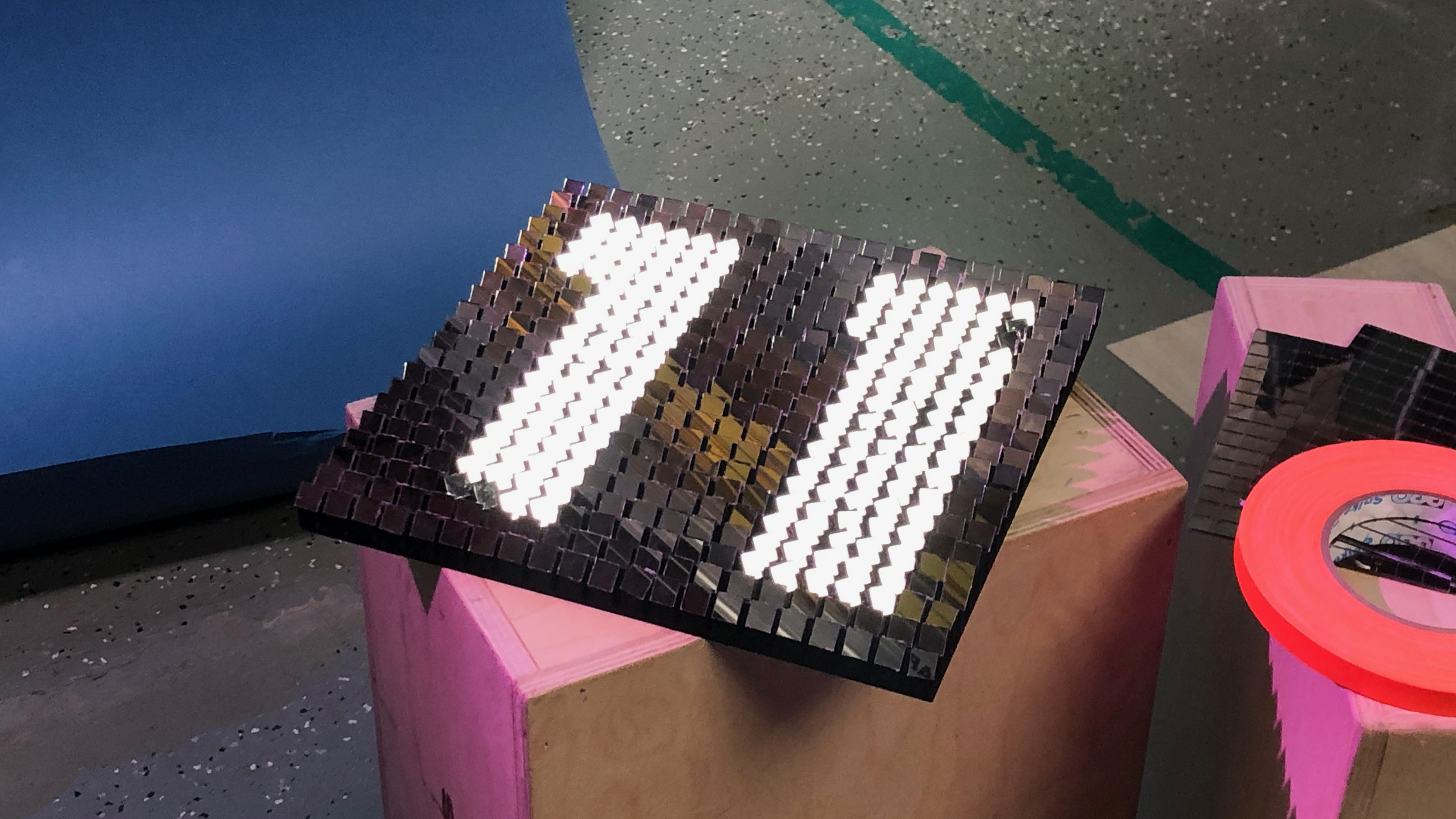
8:07 p.m. Mojave Desert. Moonlight strikes more than 107,000 solar mirrors to create a portrait of Apollo 11 computer programmer Margaret Hamilton. Bigger than New York’s Central Park, the portrait is a tribute to Hamilton's contributions to the Apollo program and the field of software engineering. What started as a napkin sketch over a conversation with a friend, came to life after three years pitching and plotting with incredible collaborators.
Role: Project Initiator, Creative Direction, Design
Year: 2019
Collaborators: Matthew Carey, Teo Seoares, Cindy T. Mai, Elbert Tiao, Suzanne Chambers, and many more.
Year: 2019
Collaborators: Matthew Carey, Teo Seoares, Cindy T. Mai, Elbert Tiao, Suzanne Chambers, and many more.





Paper Signals
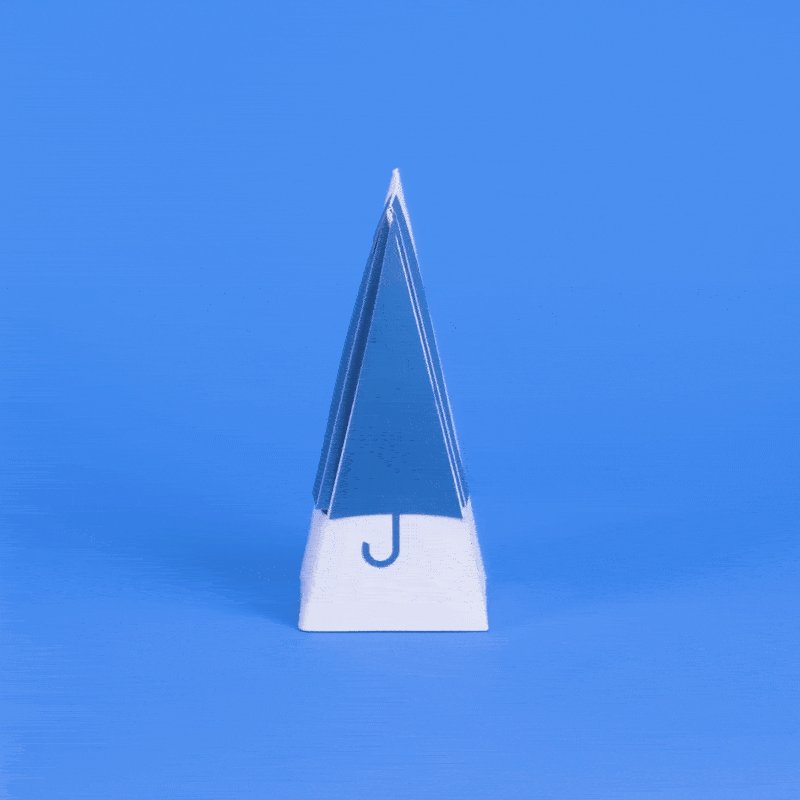
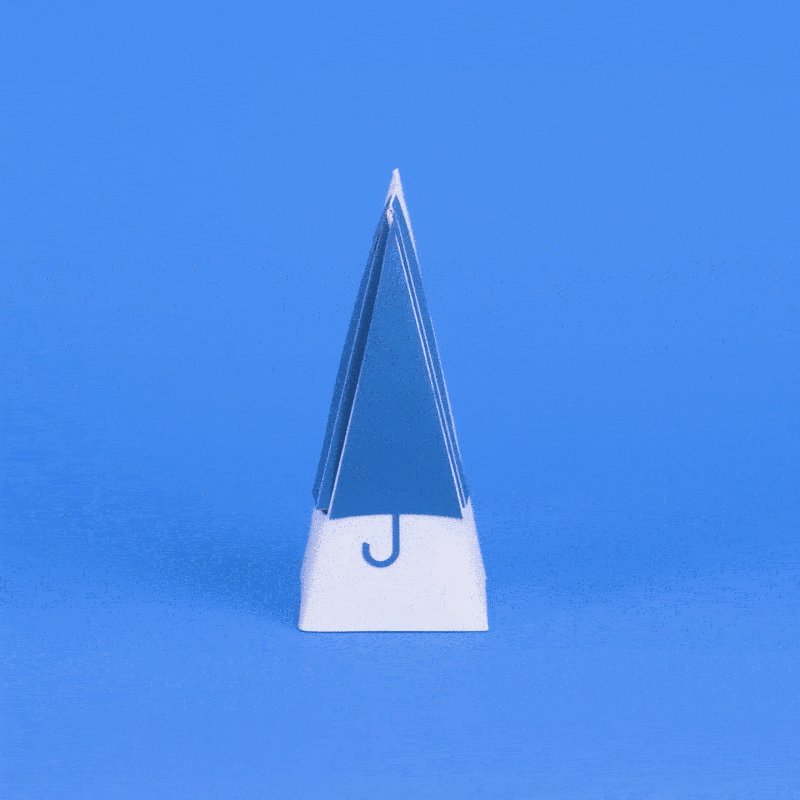
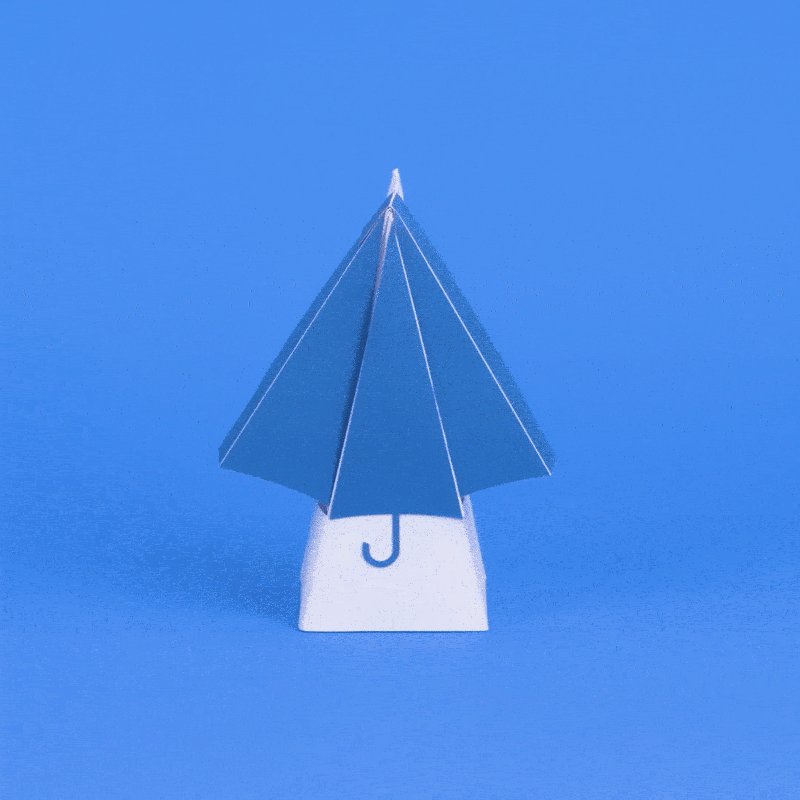
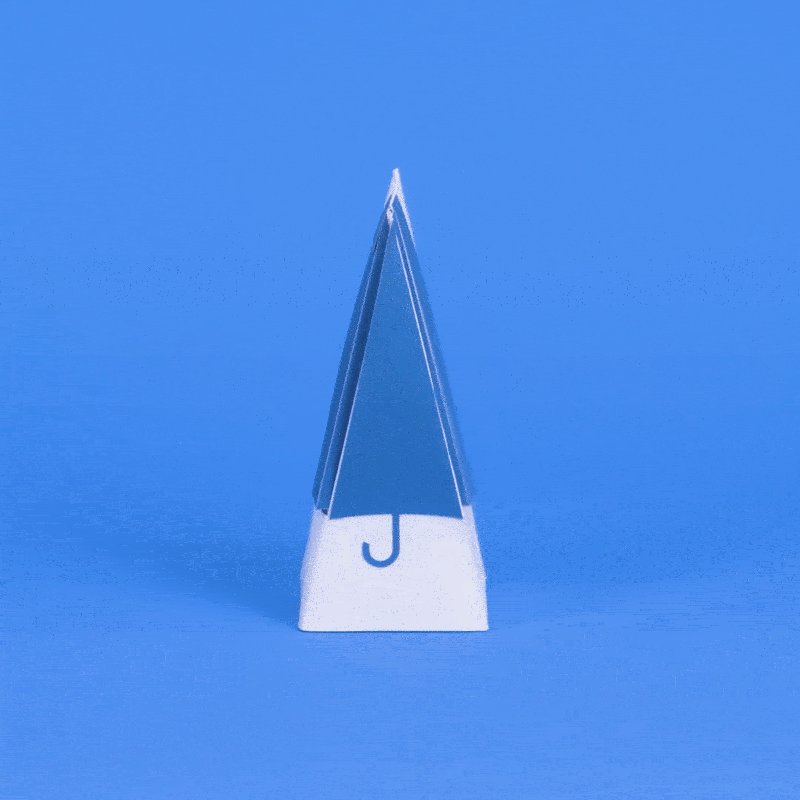
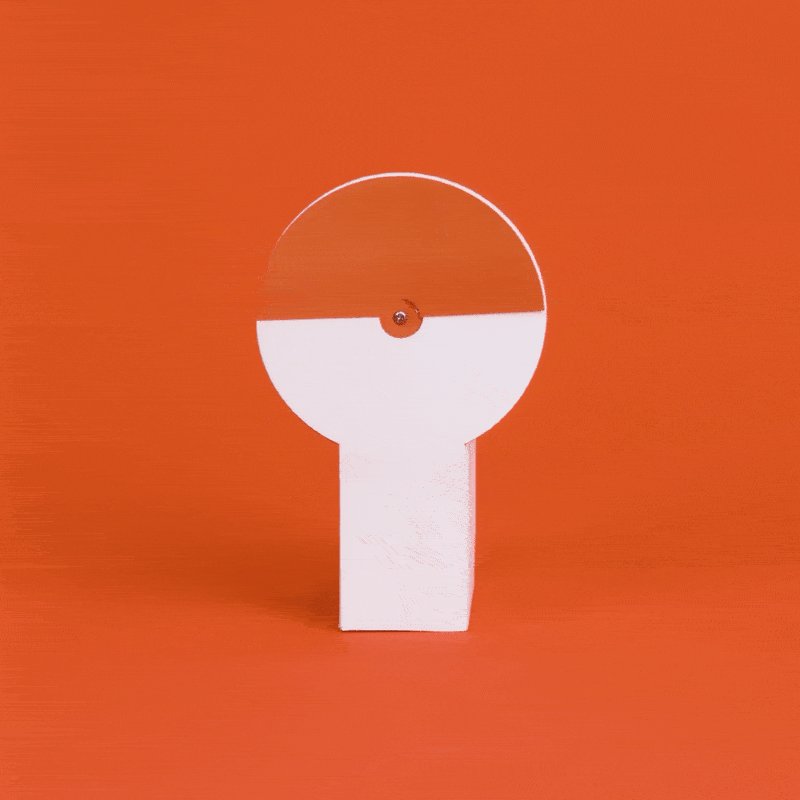
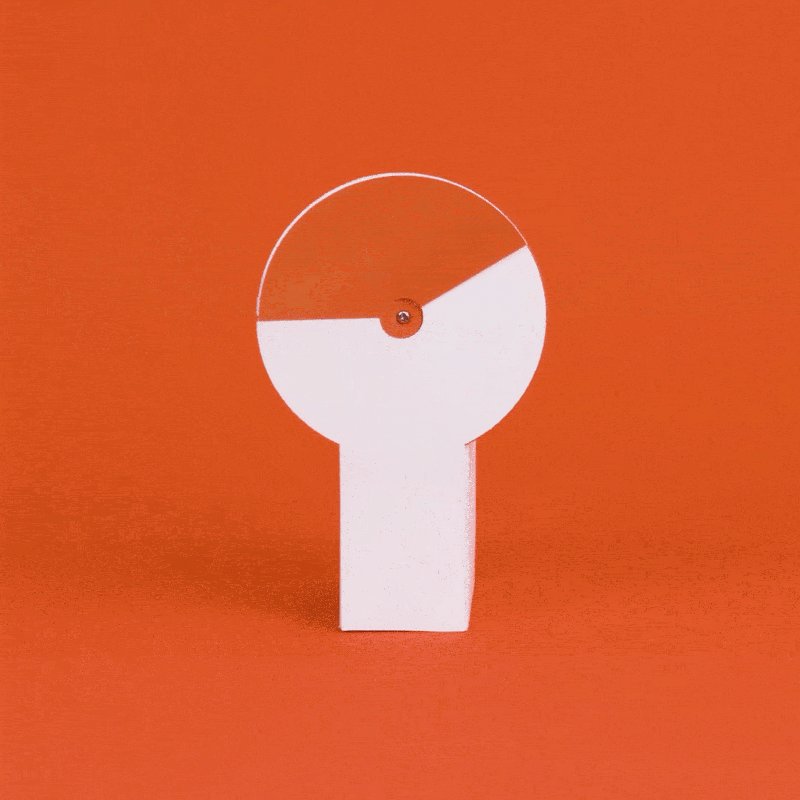
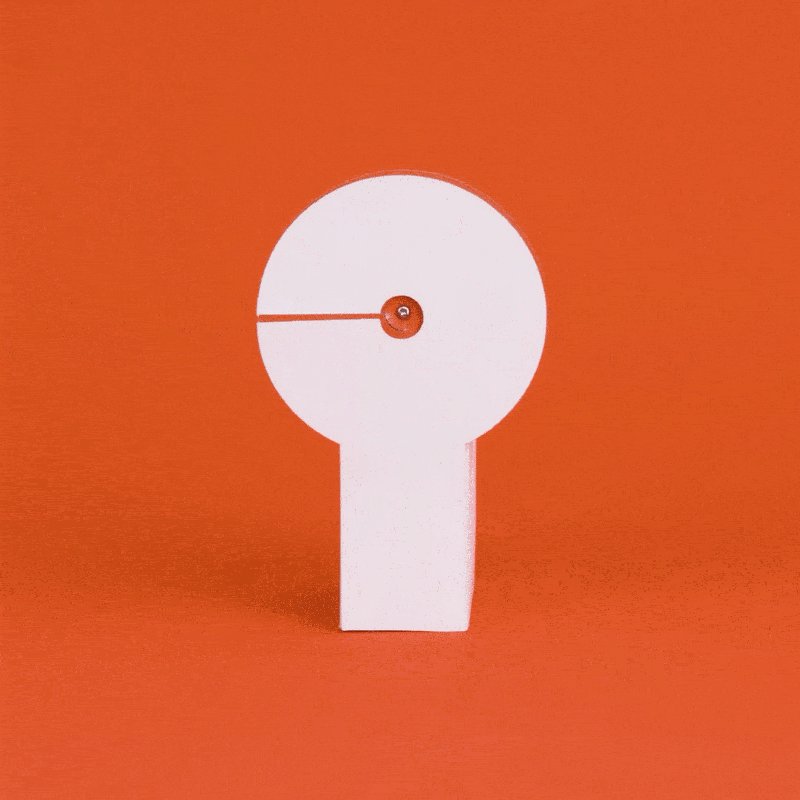
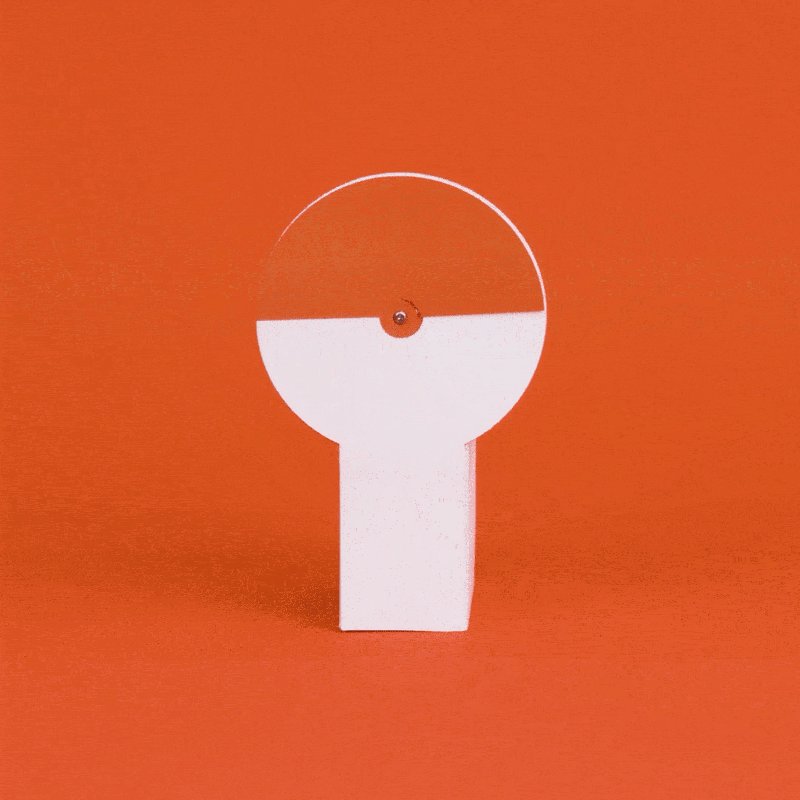
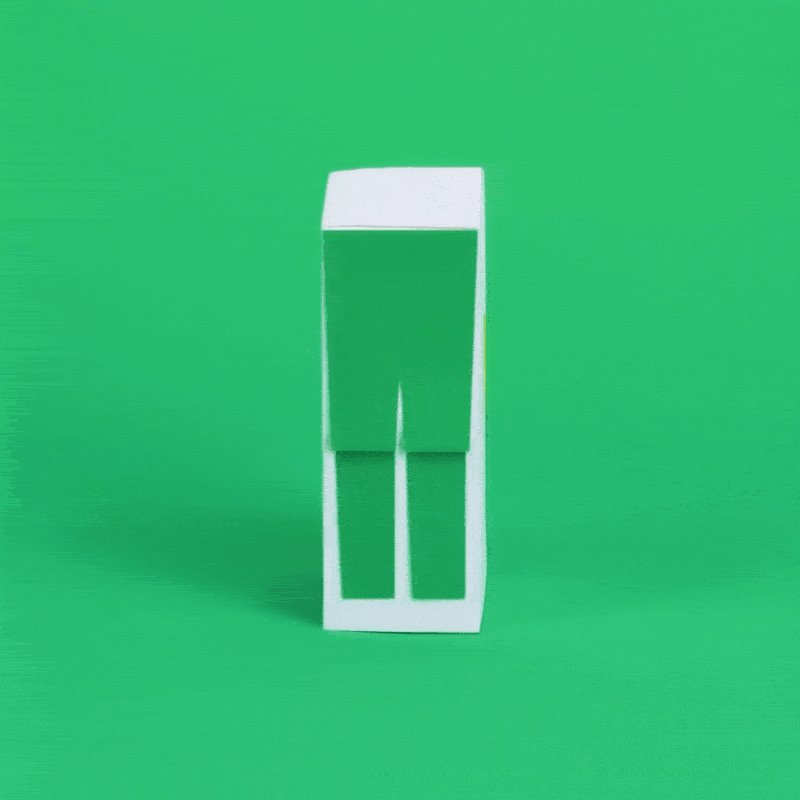
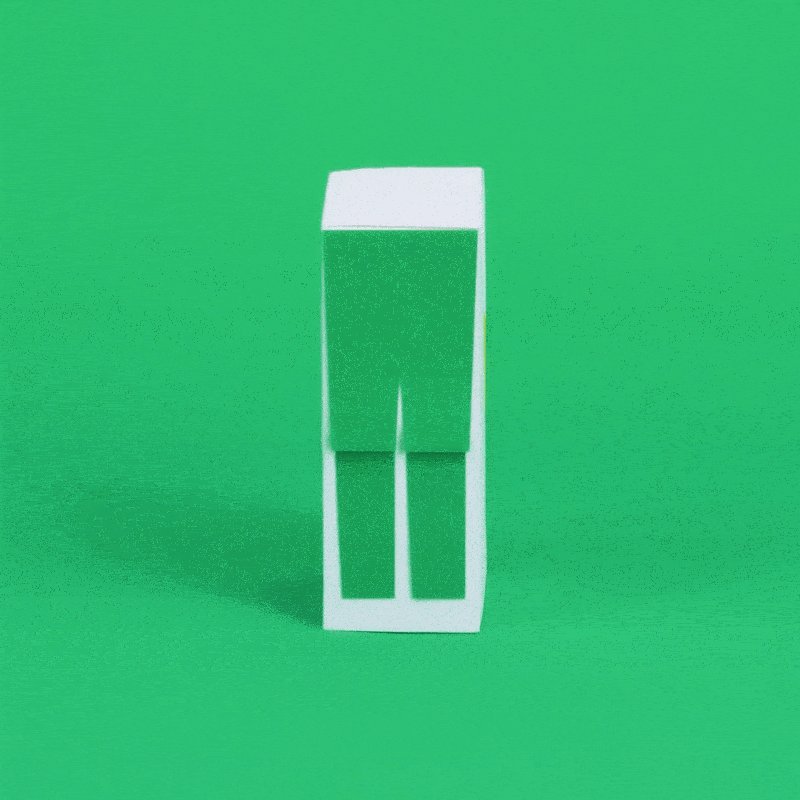
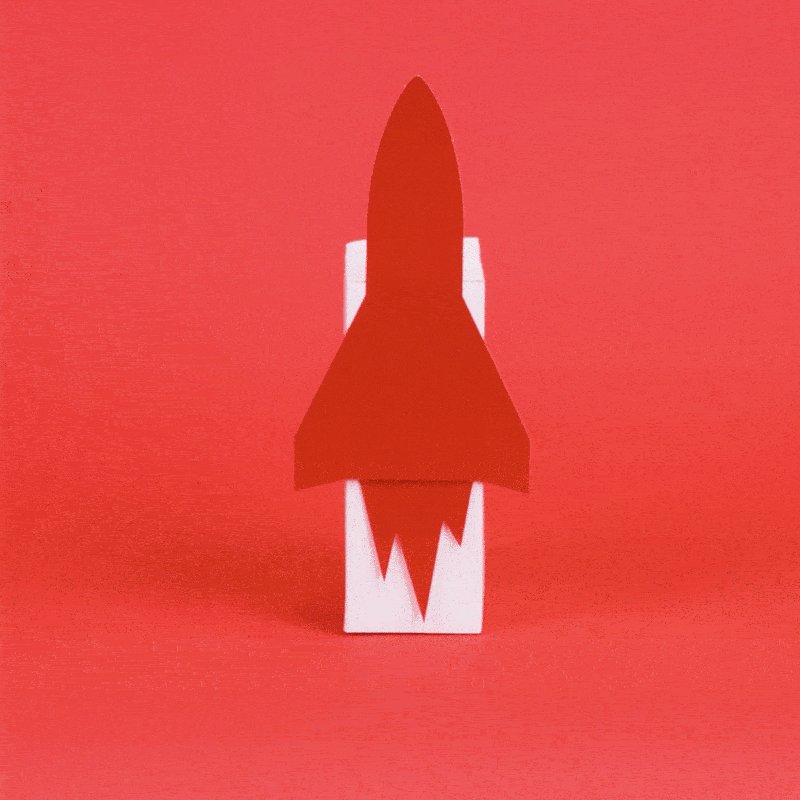
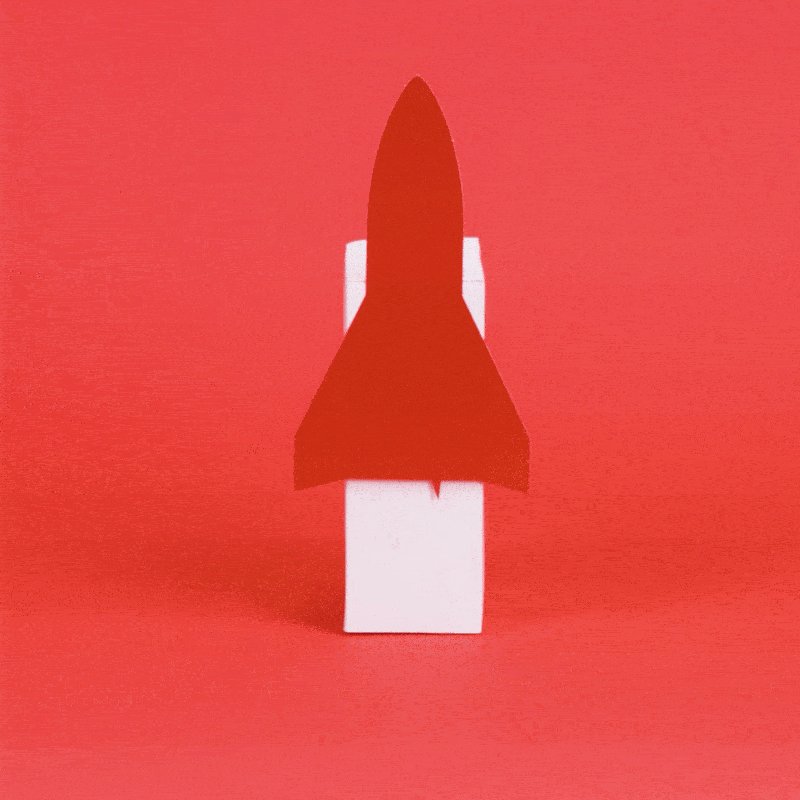
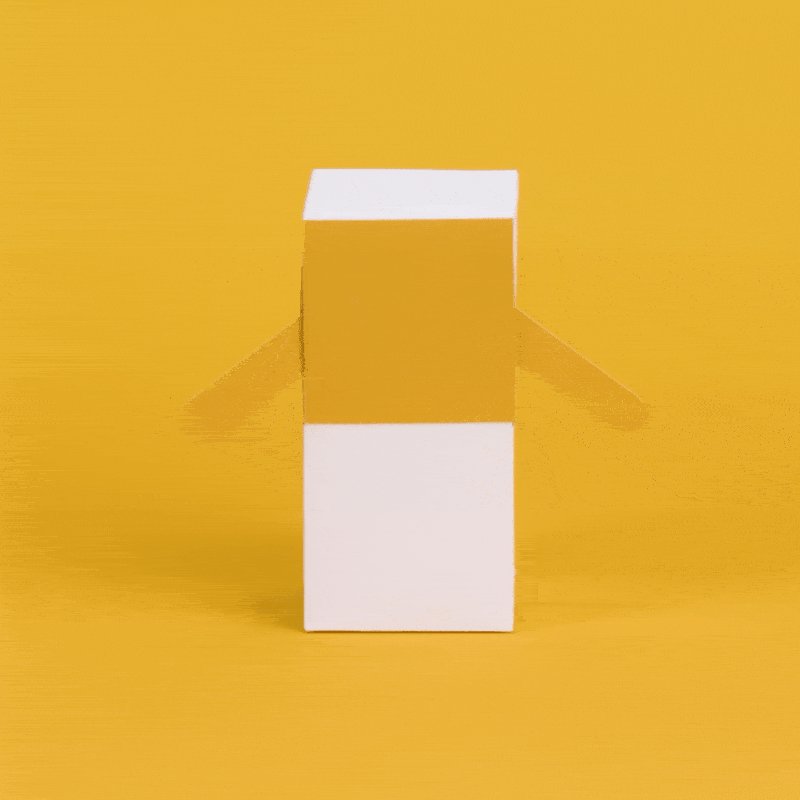
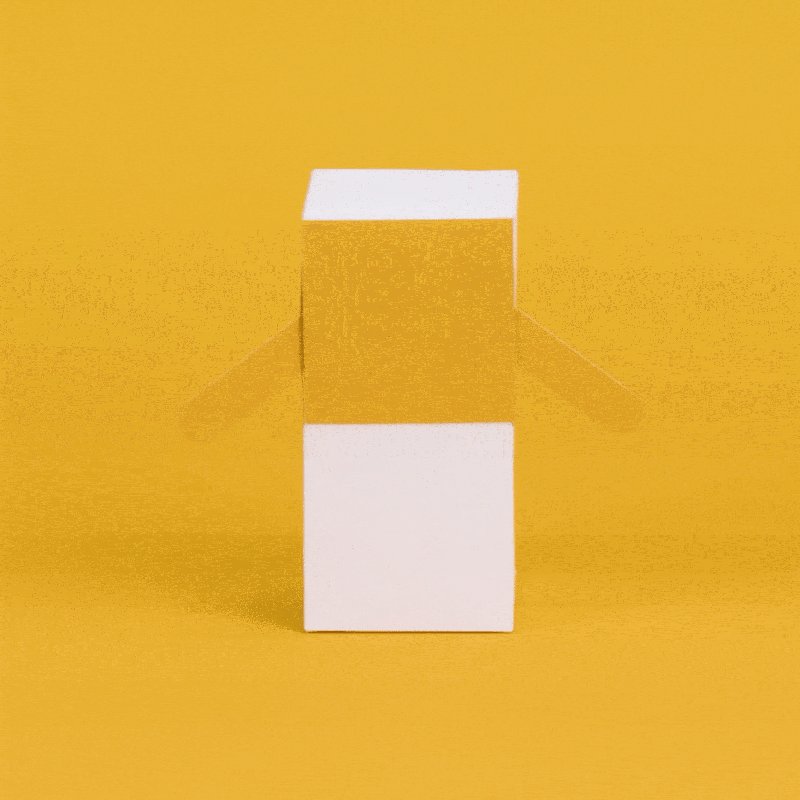
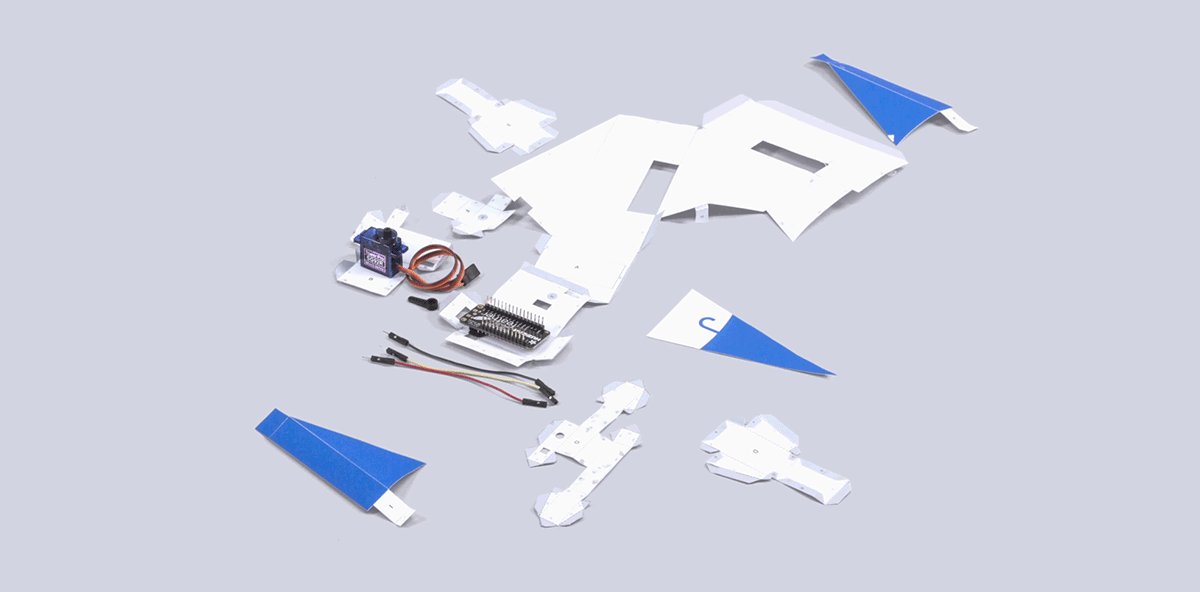
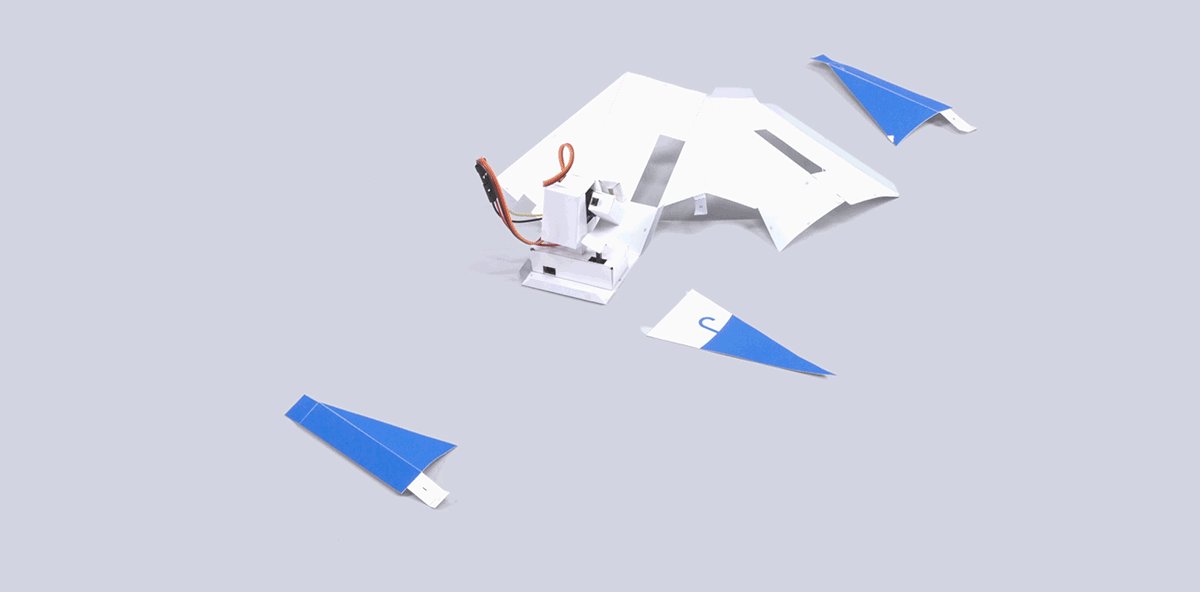
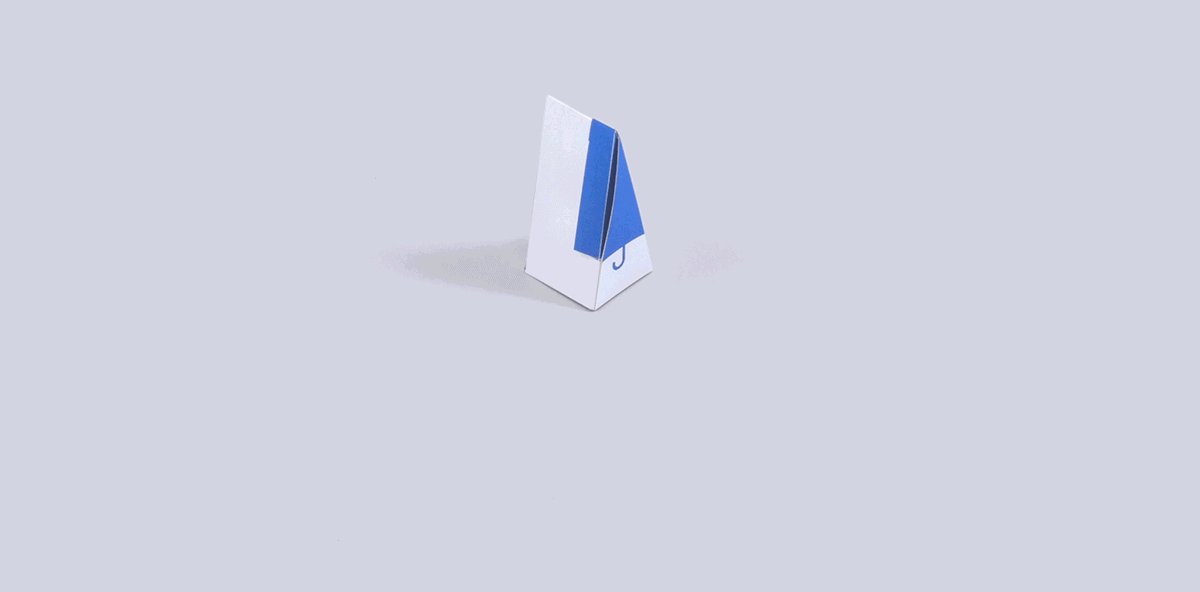
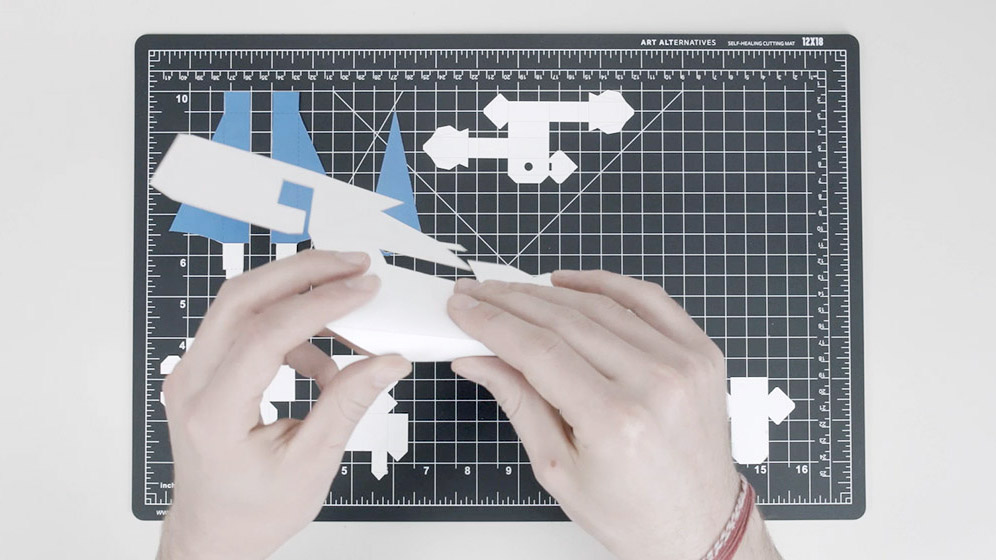
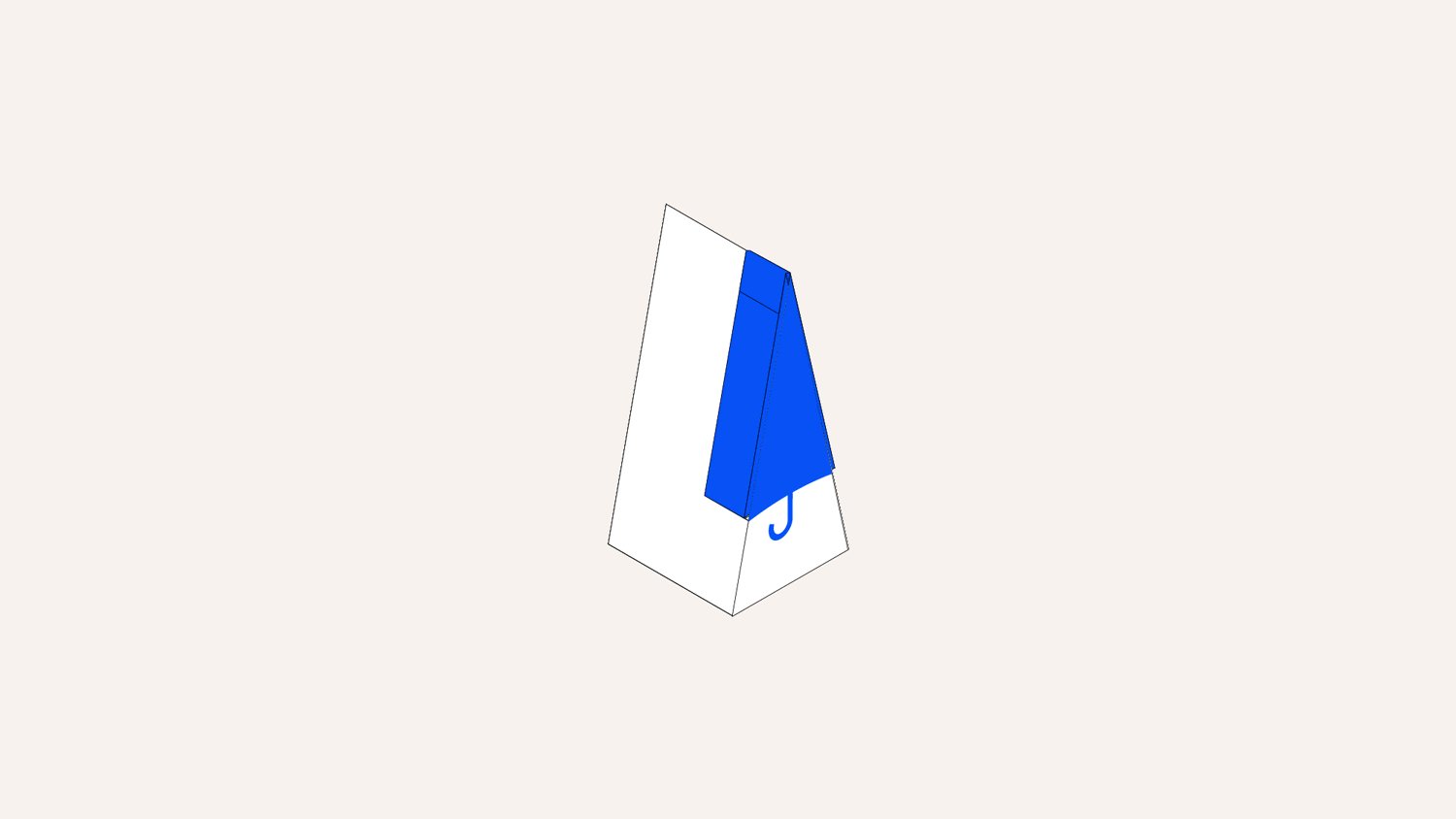
A DIY kit that lets you build a little paper display to track things like weather, currency, and rocket launches. They don’t have a screen or buttons, so you control them talking to them. Anyone can build one from home with off-the-shelf parts, a printer, and a Sunday afternoon.
A DIY kit that lets you build a little paper display to track things like weather, currency, and rocket launches. They don’t have a screen or buttons, so you control them talking to them. Anyone can build one from home with off-the-shelf parts, a printer, and a Sunday afternoon.
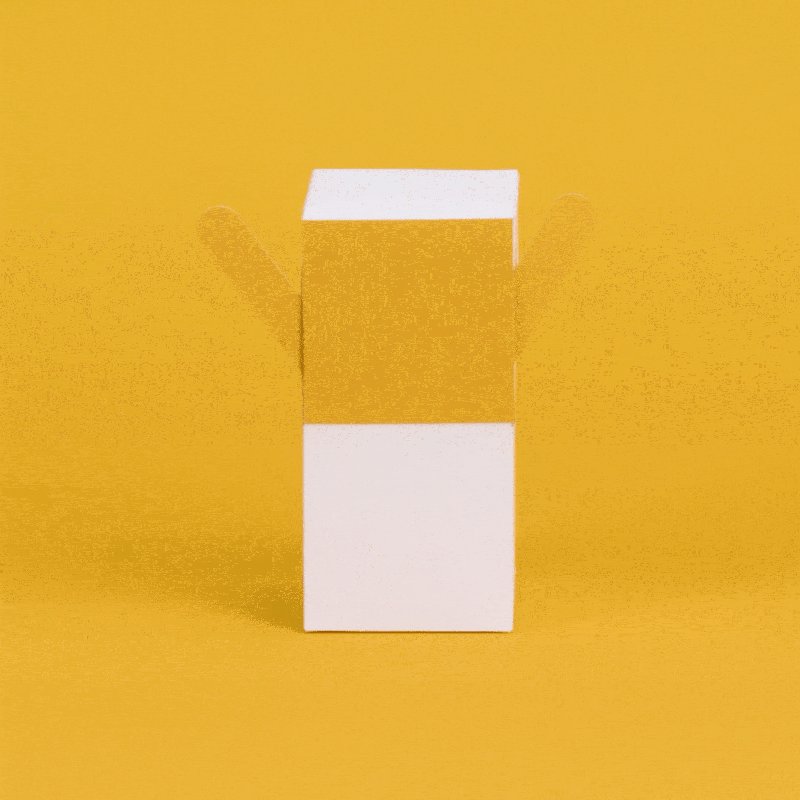
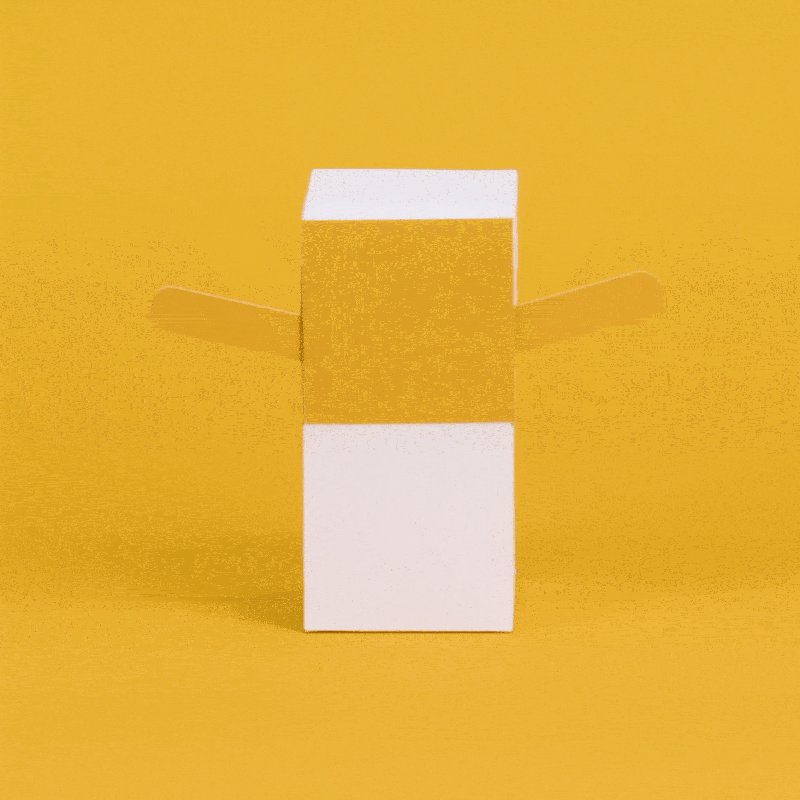
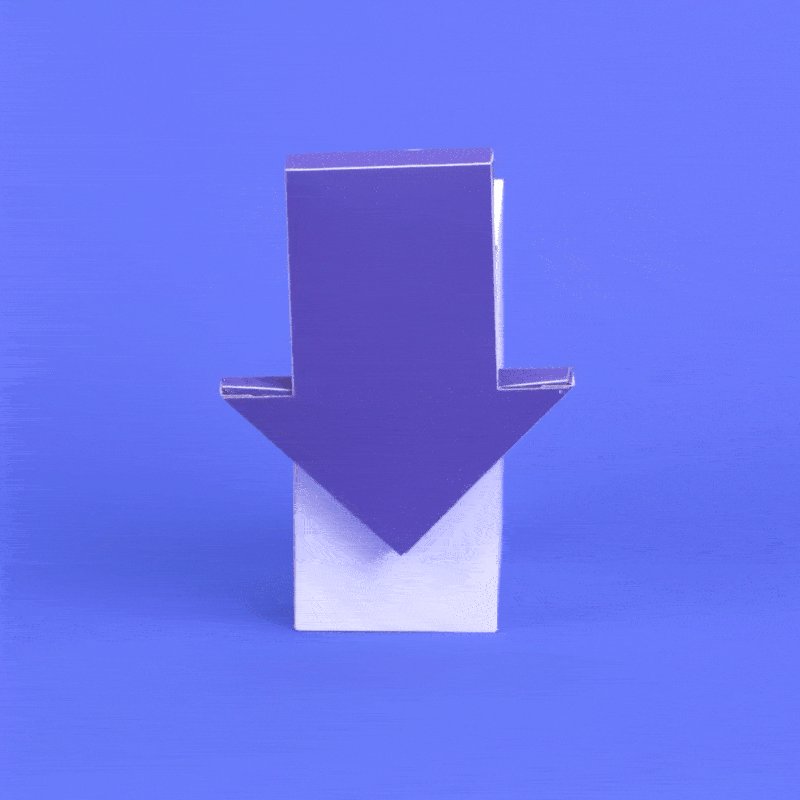
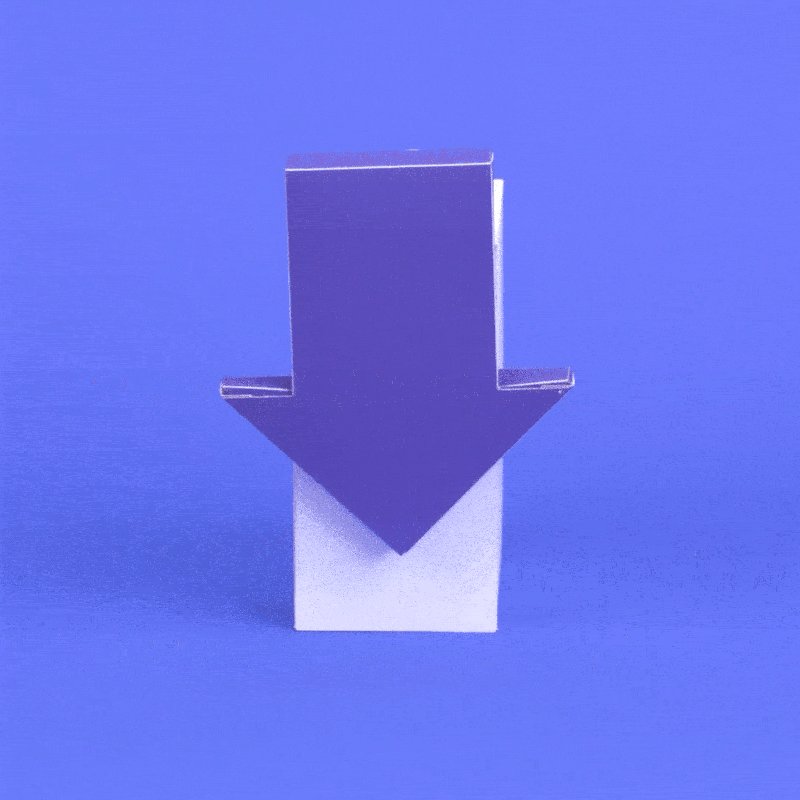
Our six pre-designed templates are: an umbrella that tracks rain, an arrow that tracks the value of a currency, a timer that counts down to whatever you tell it to countdown to, a rocket that shows you when a rocket is launching, a person that signals when it’s time to take a break, and pants that tell you whether it’s warm enough to wear shorts. You can build one of these six example signals, or get the open-sourced code to create their own.
Role: Project Initiator, Design, Creative Direction
Year: 2020
Collaborators: Glenn Cochon, Matthew Carey, Smooth Technology, Kelly Ann Lum
↳Visit site











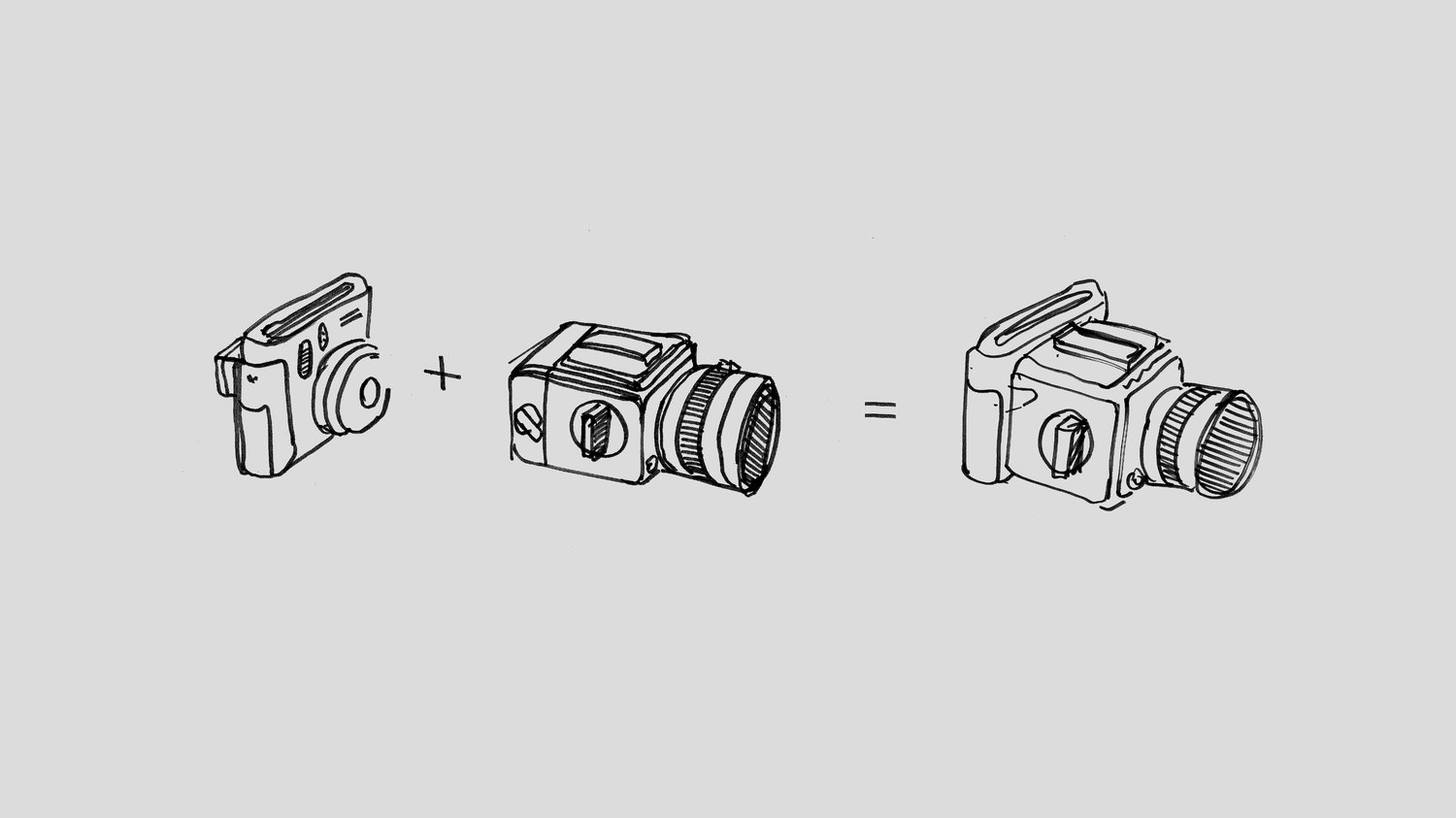
Instant photos are magical. They develop before your eyes. You can share them, gift them, spill water on them, draw on them. The only problem is that most instant cameras don’t take very good photos — that’s why I’ve always wanted to hack my medium format camera to take instant photos with shallow depth of field and sharpness. We took an instant camera and a medium format camera and hacked them into one franken-camera that takes incredible photos. Ever since completing this project we’ve been sharing part files, and instructions with hundreds of hobbyists interested in making their own.
Collaborators: Eddie Cohen
Role: Co-Creator
Year: 2018
Role: Co-Creator
Year: 2018

A 48-hour project to merge a Hasselblad 500C/M and a FujiFilm Instax 9


Hasselblad made a large polaroid back for the 500 series to help photographers check their metering and lighting before exposing film. I’ve played around with one a bit, but the back is pretty bulky, the film is expensive, and the film area is larger than the camera can expose. You’re left with an off-center exposure.

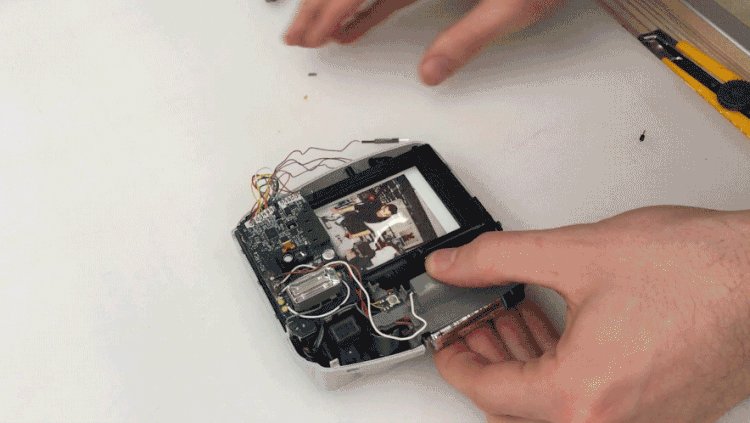
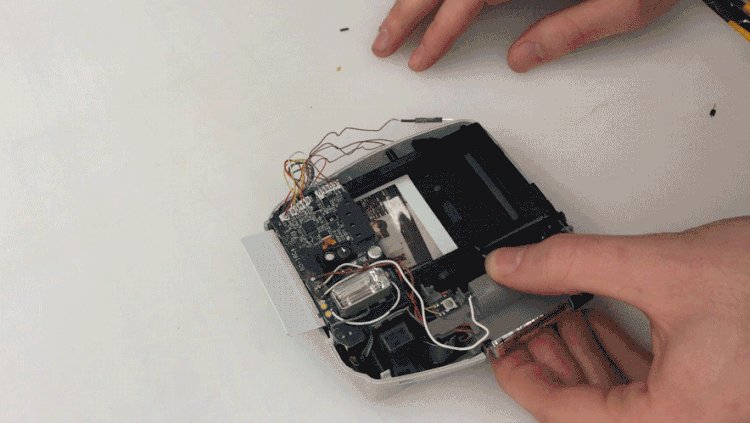
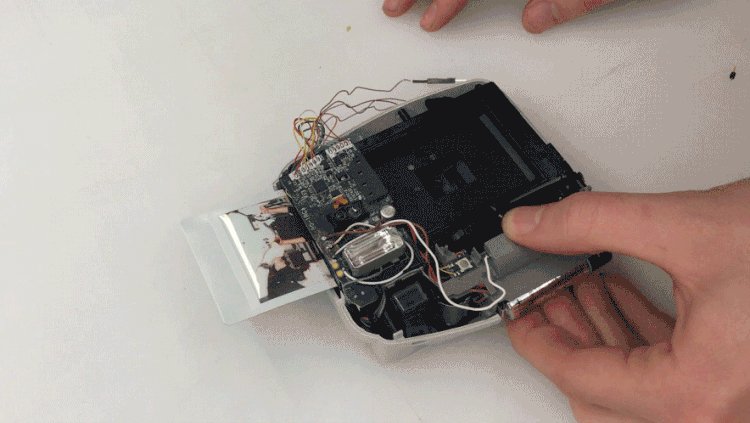
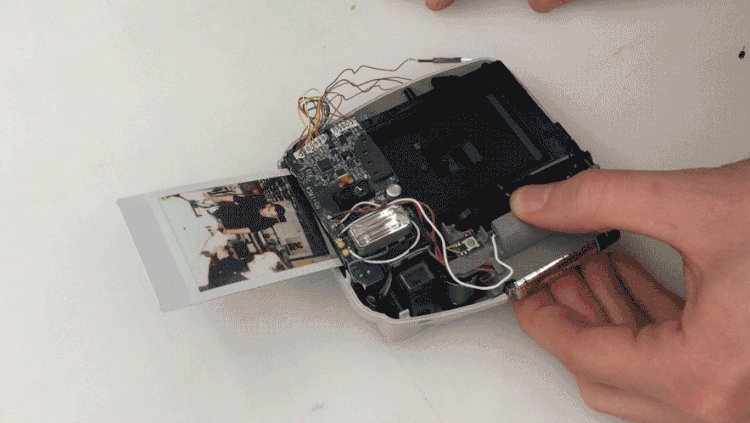
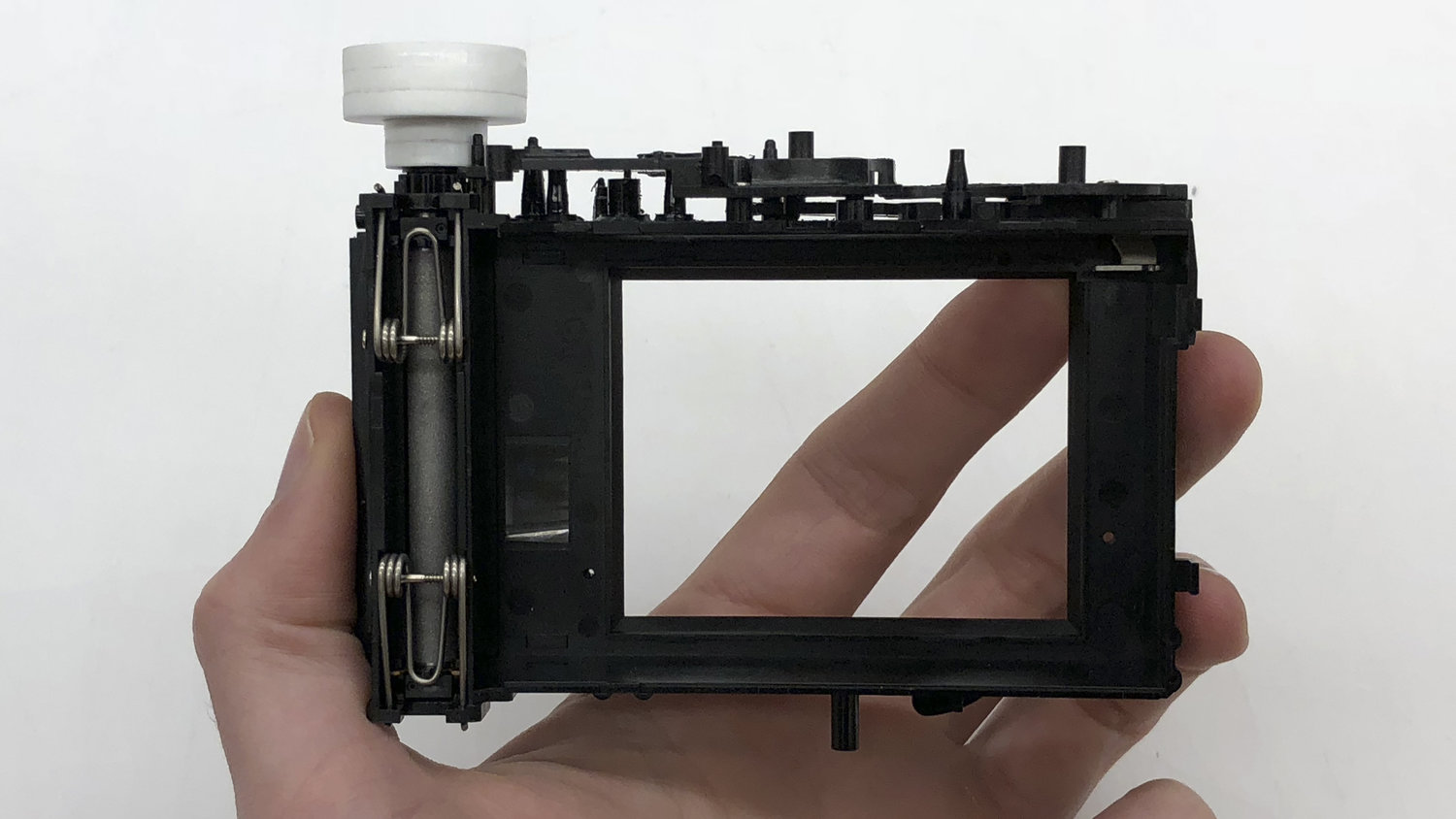
We began by taking apart the FujiFilm camera in an attempt to understand how the internal mechanisms work.

If you’re going to try taking apart any sort of camera, be careful of the flash capacitor. It stores enough energy to give you a good zap. You can discharge it by shorting the two contact points closest to the capacitor — just make sure you’re holding a non-conductive handle.

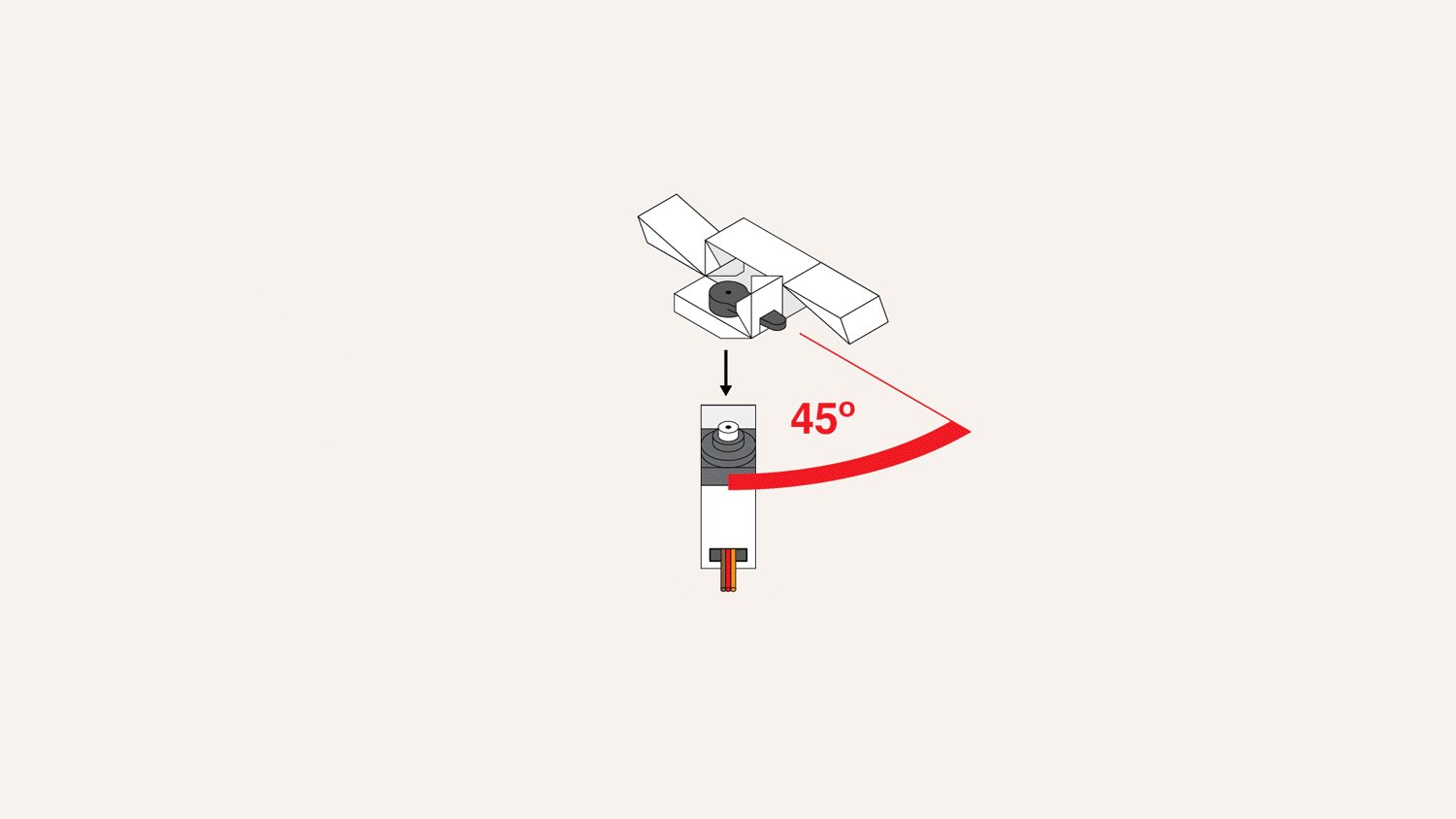
The ejector is one of the most complicated mechanisms. As the exposed film leaves the camera, it is pulled through a set of tensioned-rollers that evenly spread the developing chemicals over the film.

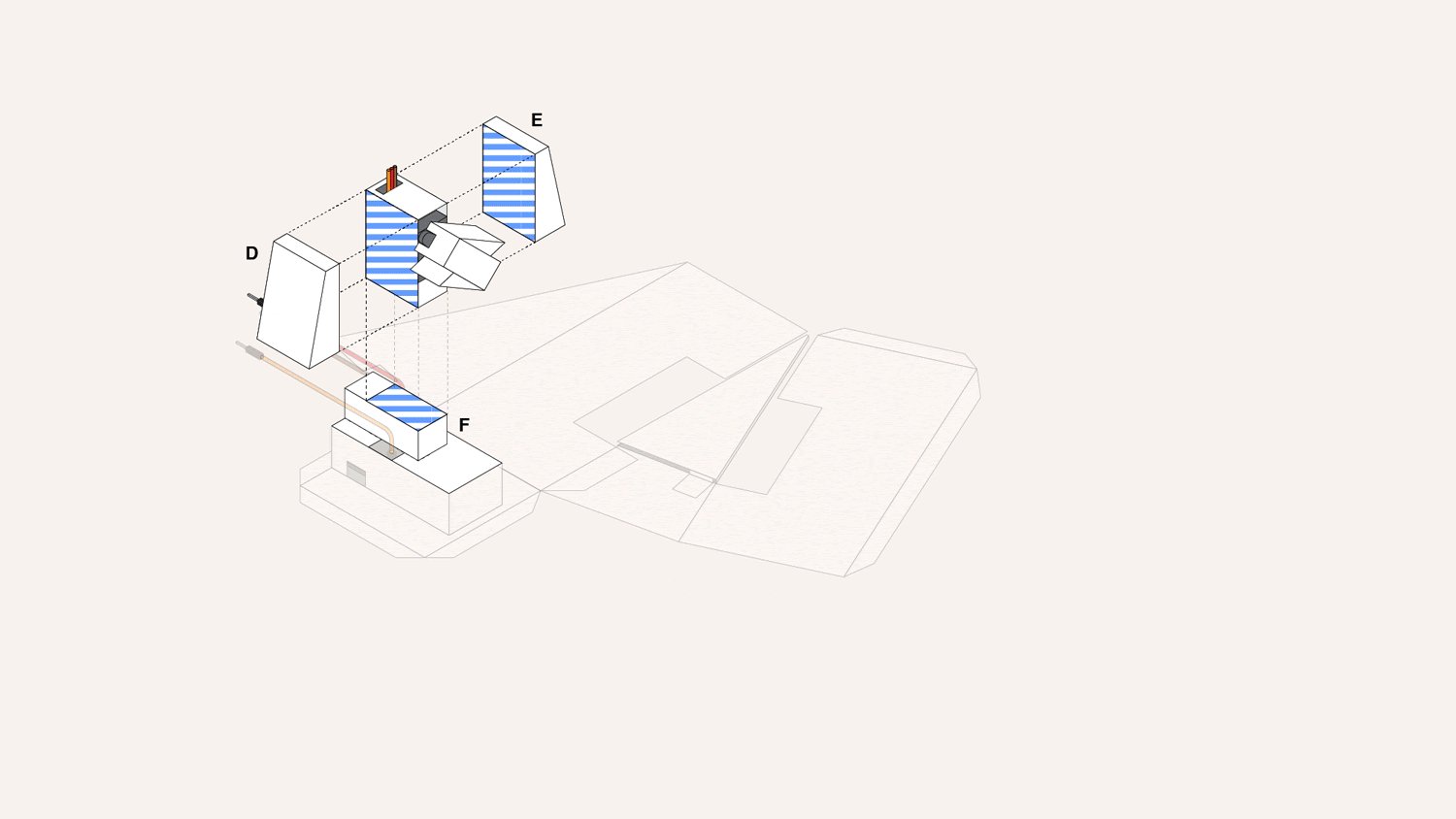
It was important that we could align the loaded film as closely to the body of the camera as possible so that the focal distance of the viewfinder would match the film. To get the instant-film closer to the exposure plane of the Hasselblad, we ended up removing all of the automatic film-ejection mechanisms from the Fujifilm, and opting for a custom mechanism made out of laser cut acrylic.

One of our biggest challenges was making a custom mounting plate that matched the back of the Hasselblad to the FujiFilm and didn’t leak light. We made a template based on the Hasselblad and laser cut matching groves into a piece of acrylic. Our solution works OK — light still leaks in direct sunlight. We’ll keep telling ourselves that this adds to the charm.

Here are the remnants of the FujiFilm camera and a few custom parts we created using a laser cutter.

And here’s a side-by-side comparison of a standard Hasselblad film back and our instant back.





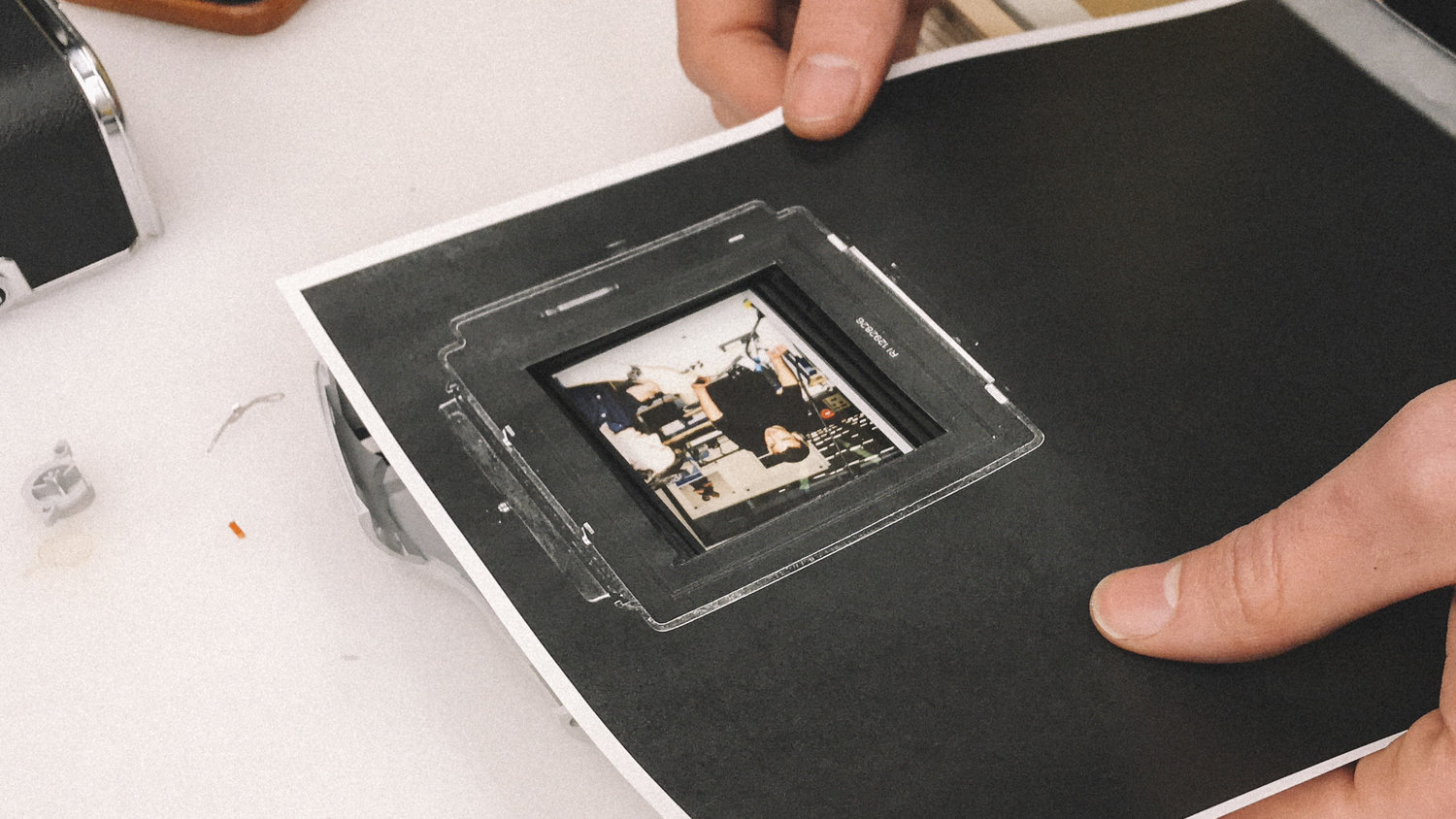
We were really happy with our first tests. The full frame of the film is exposed and the images are sharper than we’ve ever seen on this type of film. There are still a few on-going issues with light leaks and with focusing because of the slight difference in focal plane length.

Working under a time constraint proved to be extremely helpful not only to keep us accountable, but also to keep us from over-thinking the design. We tried not to lose the distinct form languages of each camera, to create an object that felt like 1950’s Swedish design and 1990’s Japanese design fused together.
I’m looking forward to running around the city with this strange franken-camera — check back for more photos soon.
Wash your hands, keep a safe distance, and don’t touch your face! Two weeks into the US COVID outbreak, a lot of us were finding that last one to be a pesky habit to kick. To teach ourselves to stop, we built a website that yells “NO” at you whenever you touch your face. It works by letting each person train a personal ML model to detect when they’re touching their face.
Role: Concept, Creative Direction, Design
Year: 2020
Collaborators: Mike Bodge, Brian Moore
Select Press:
The Guardian,
Vice, BoingBoing,
LifeHacker

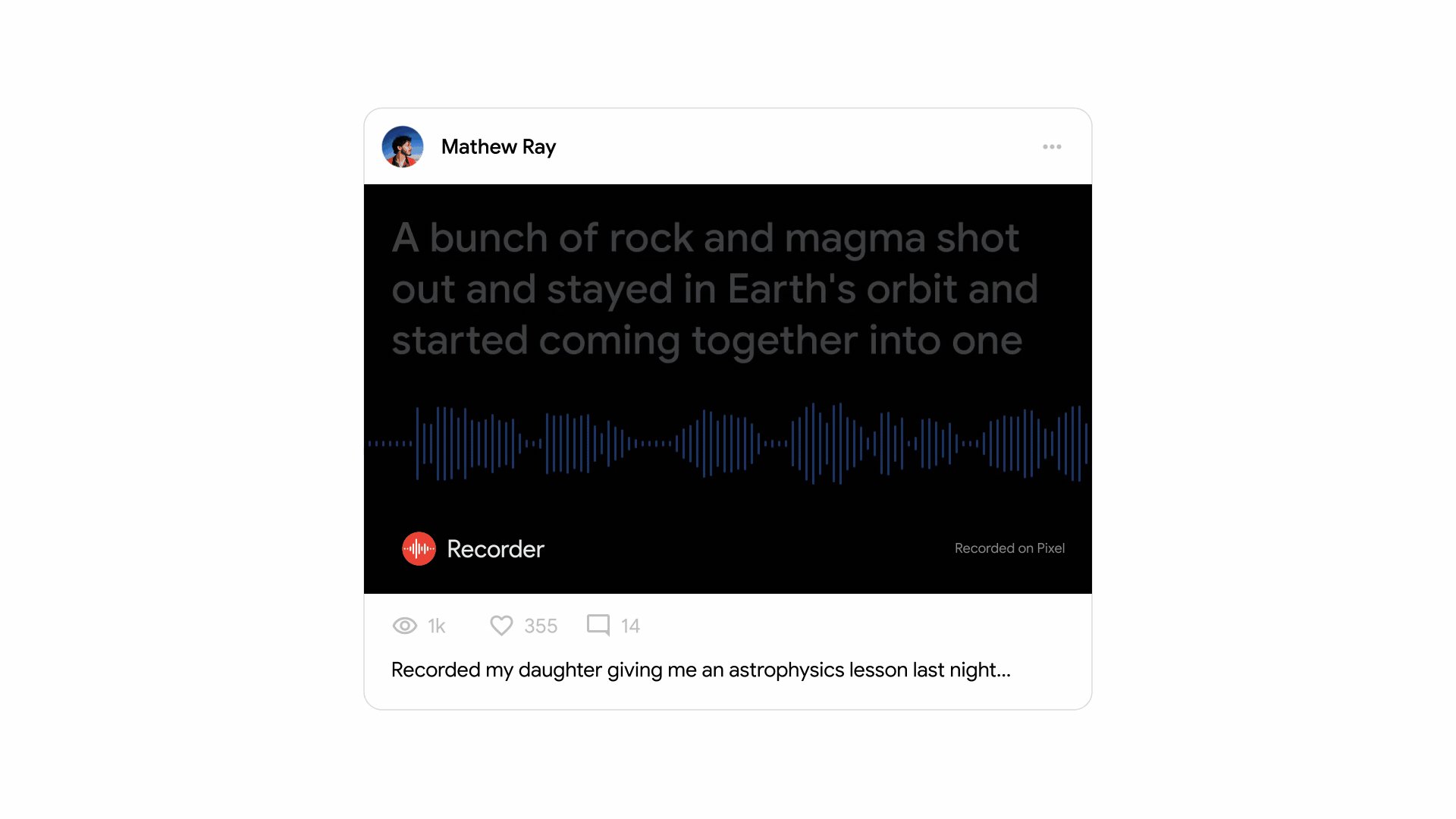
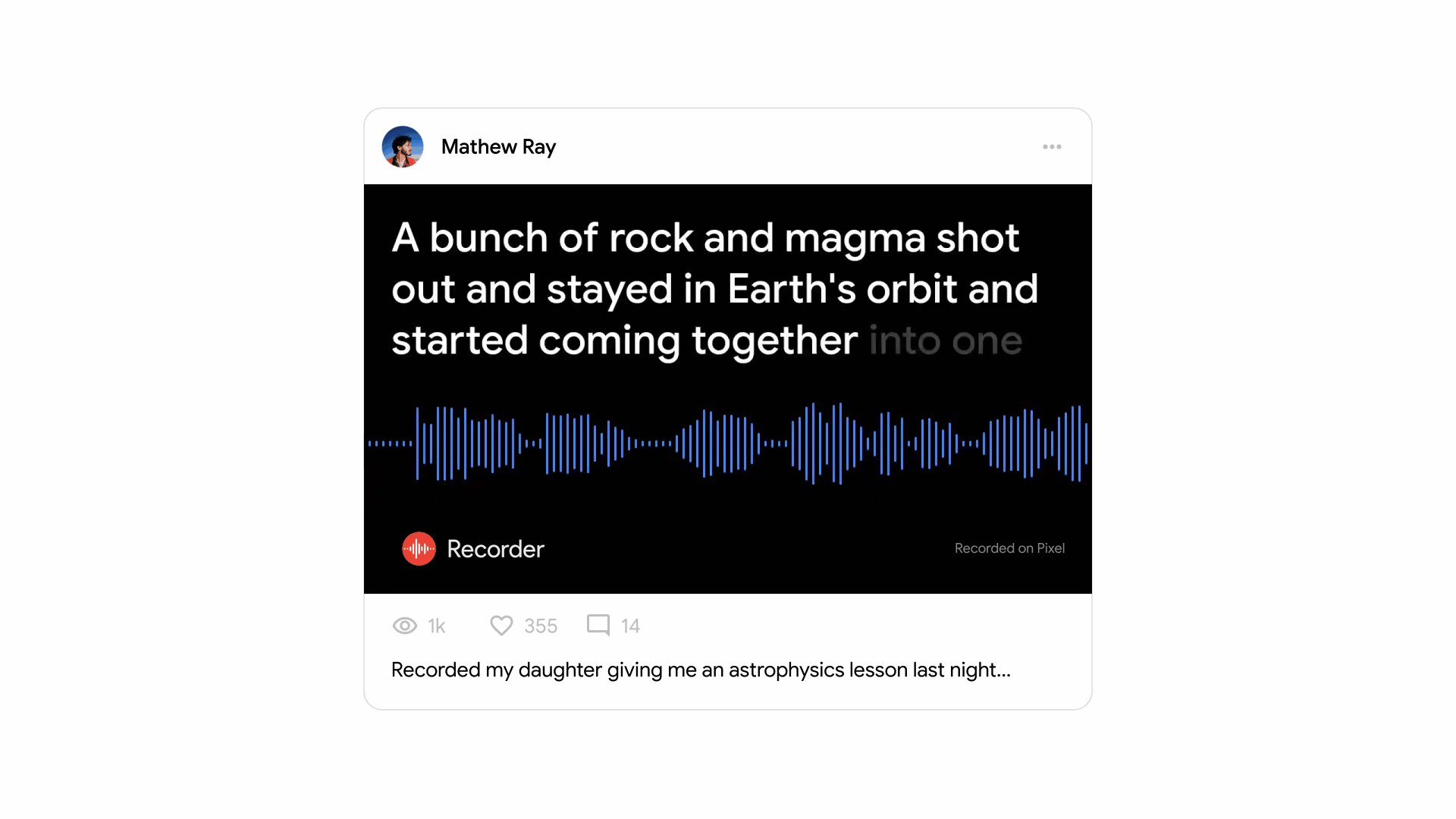
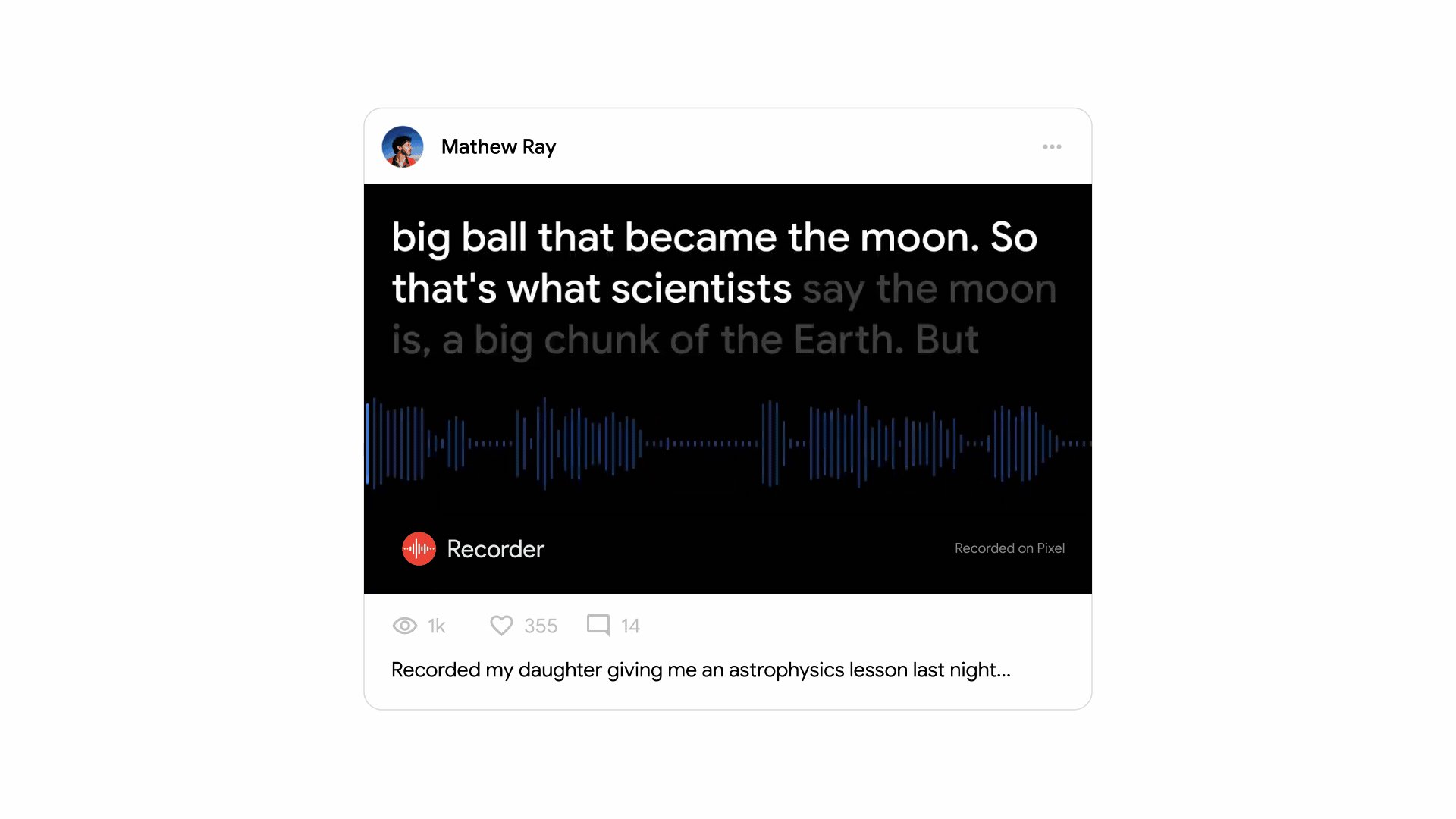
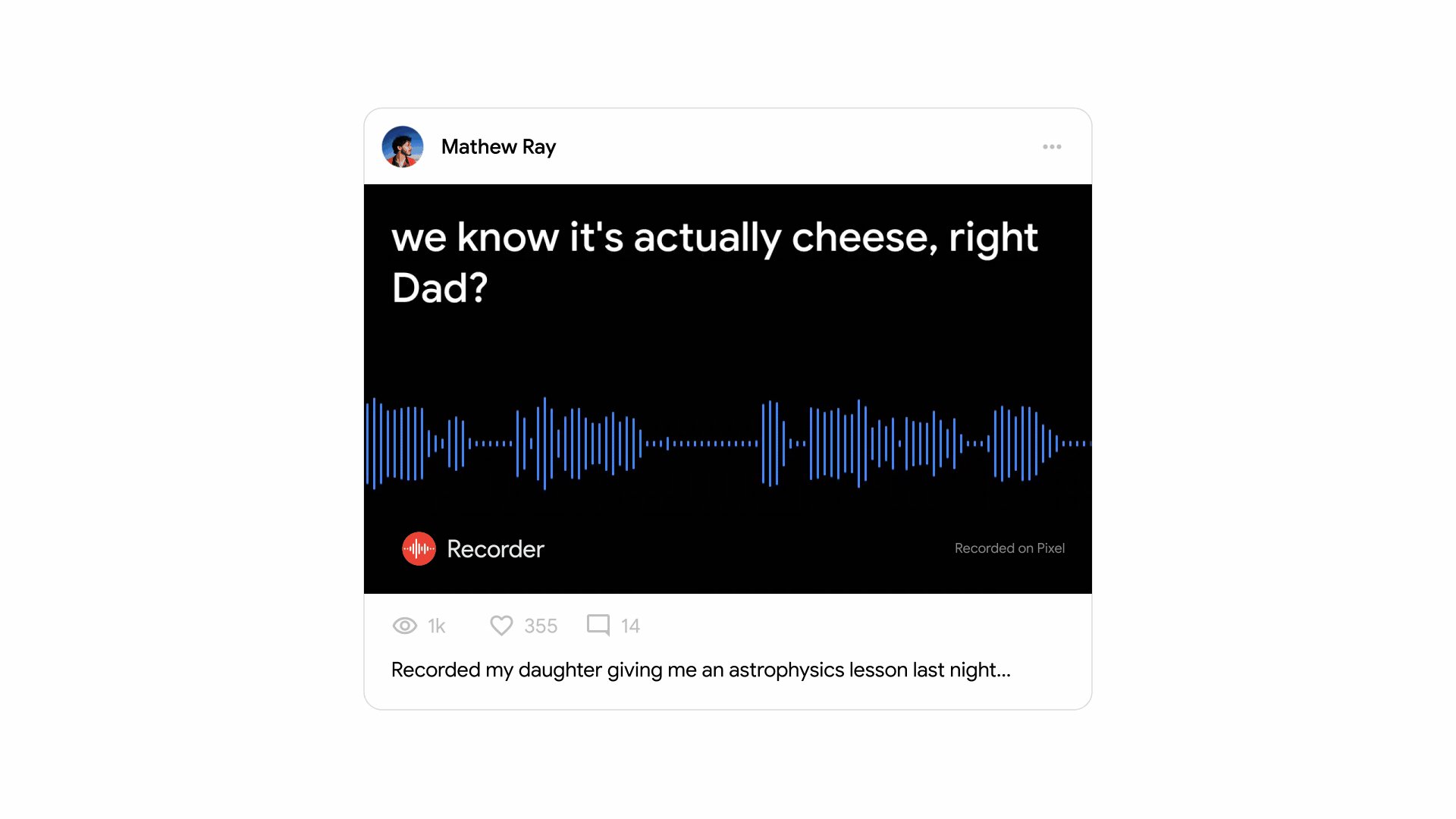
Recorder
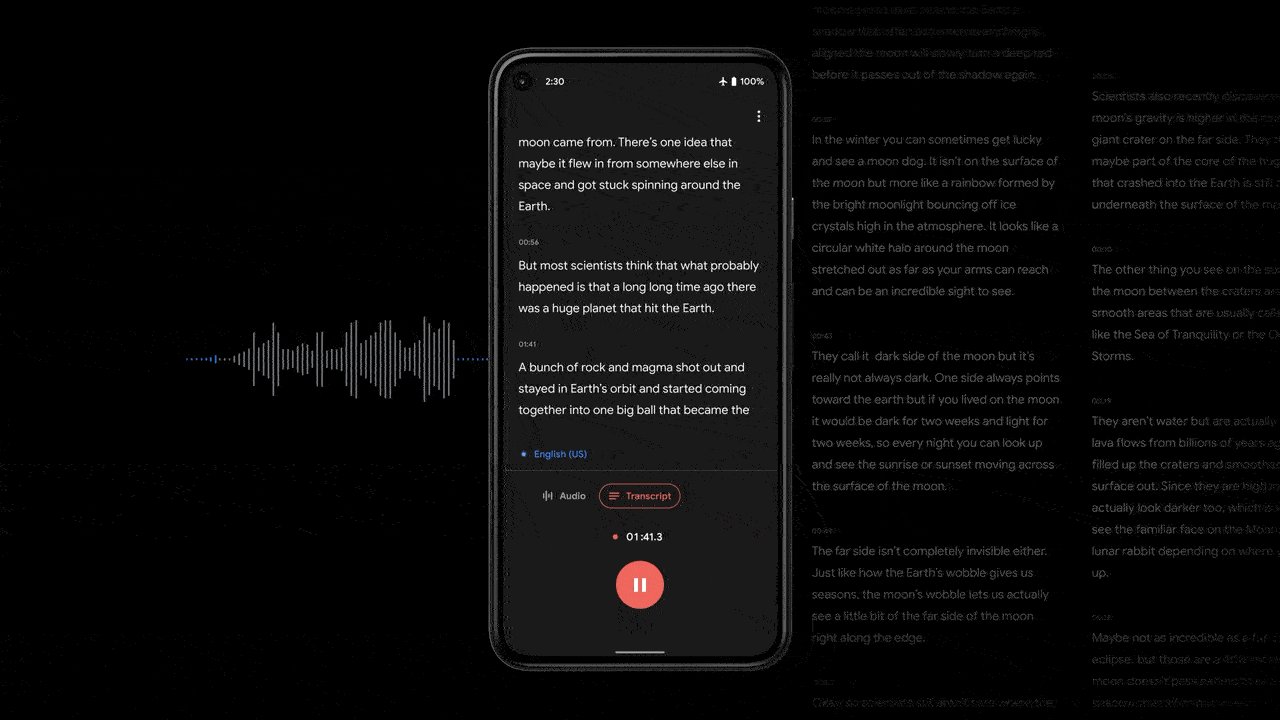
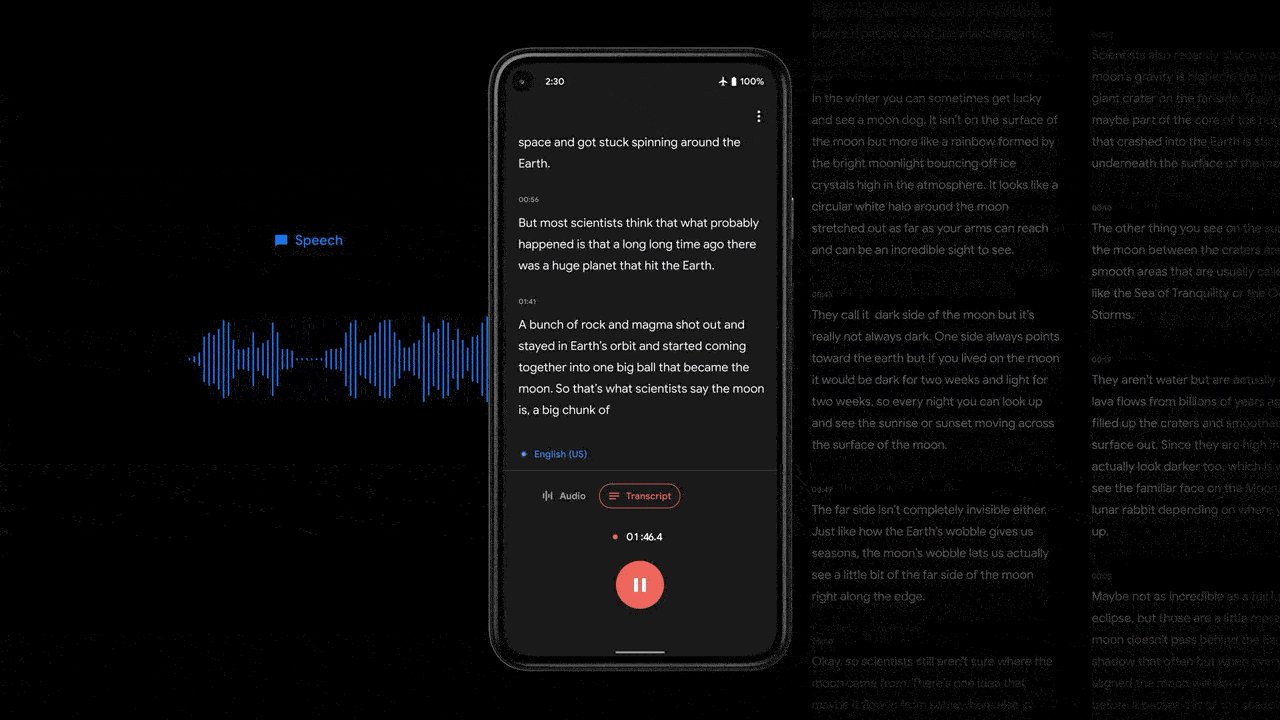
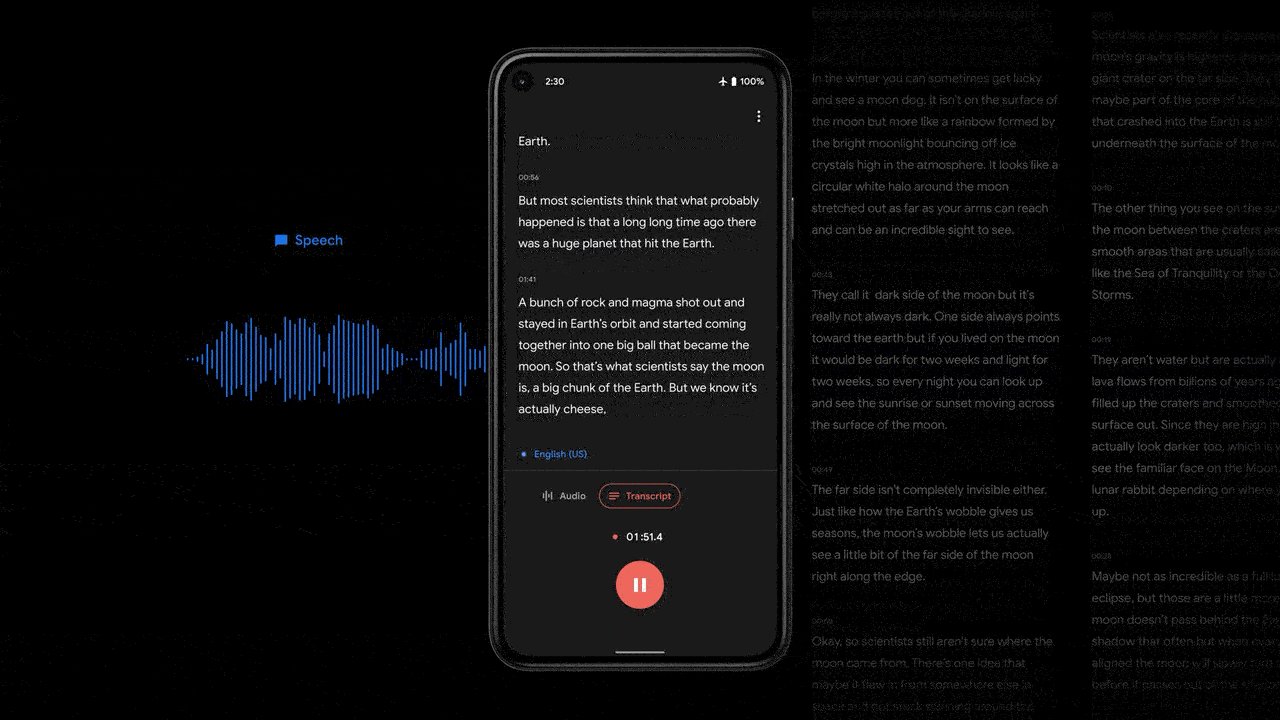
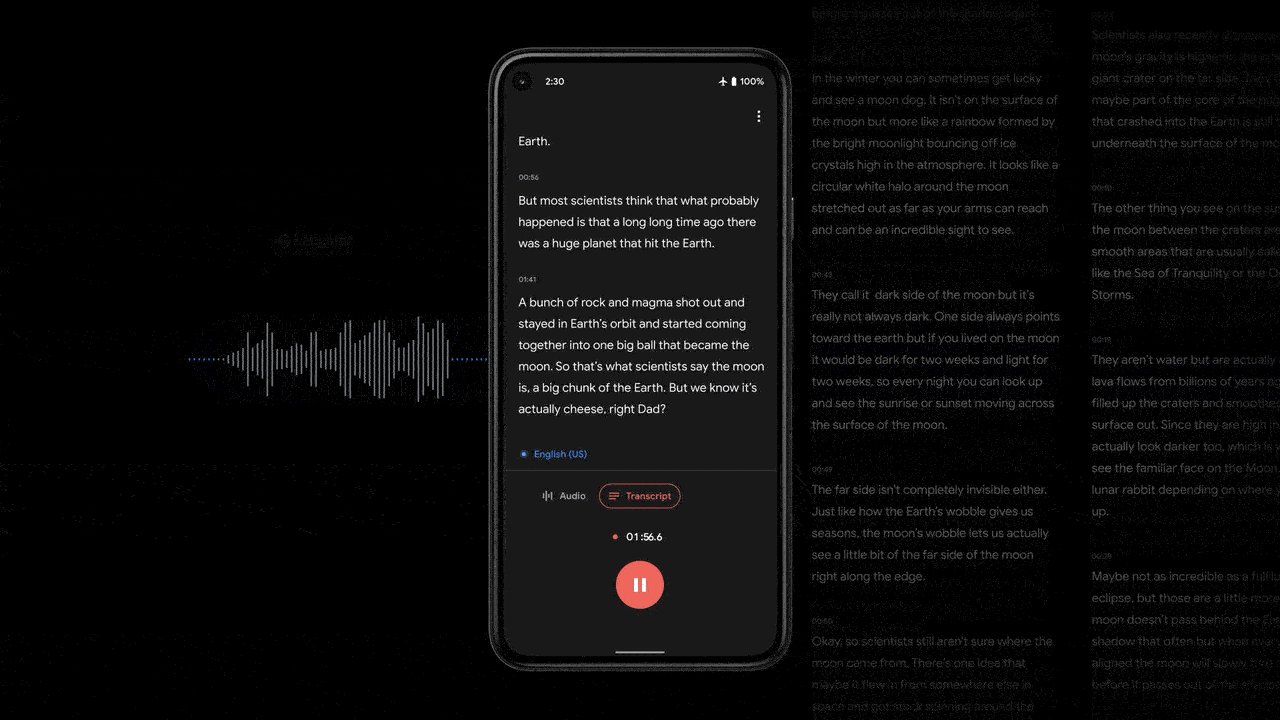
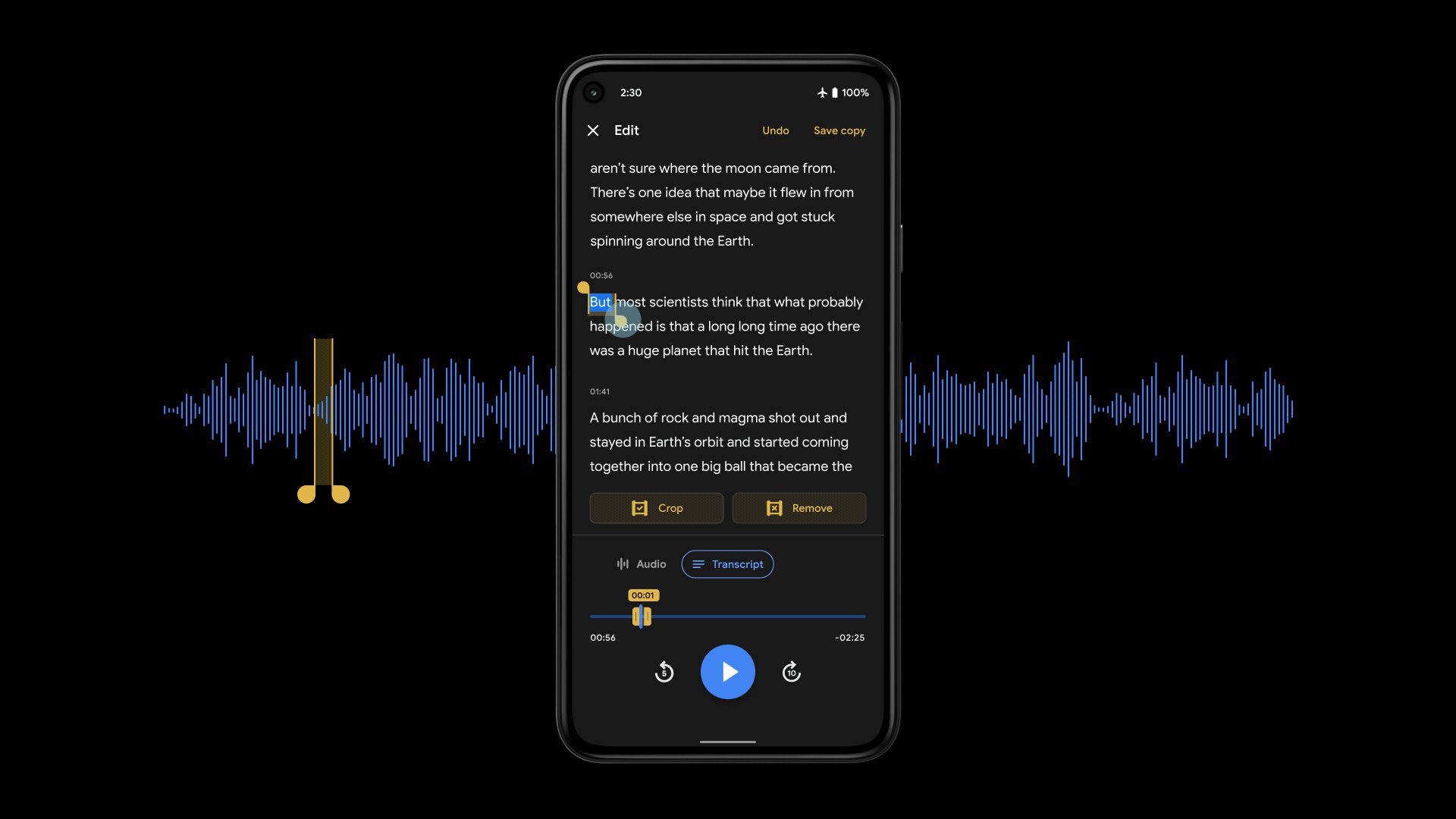
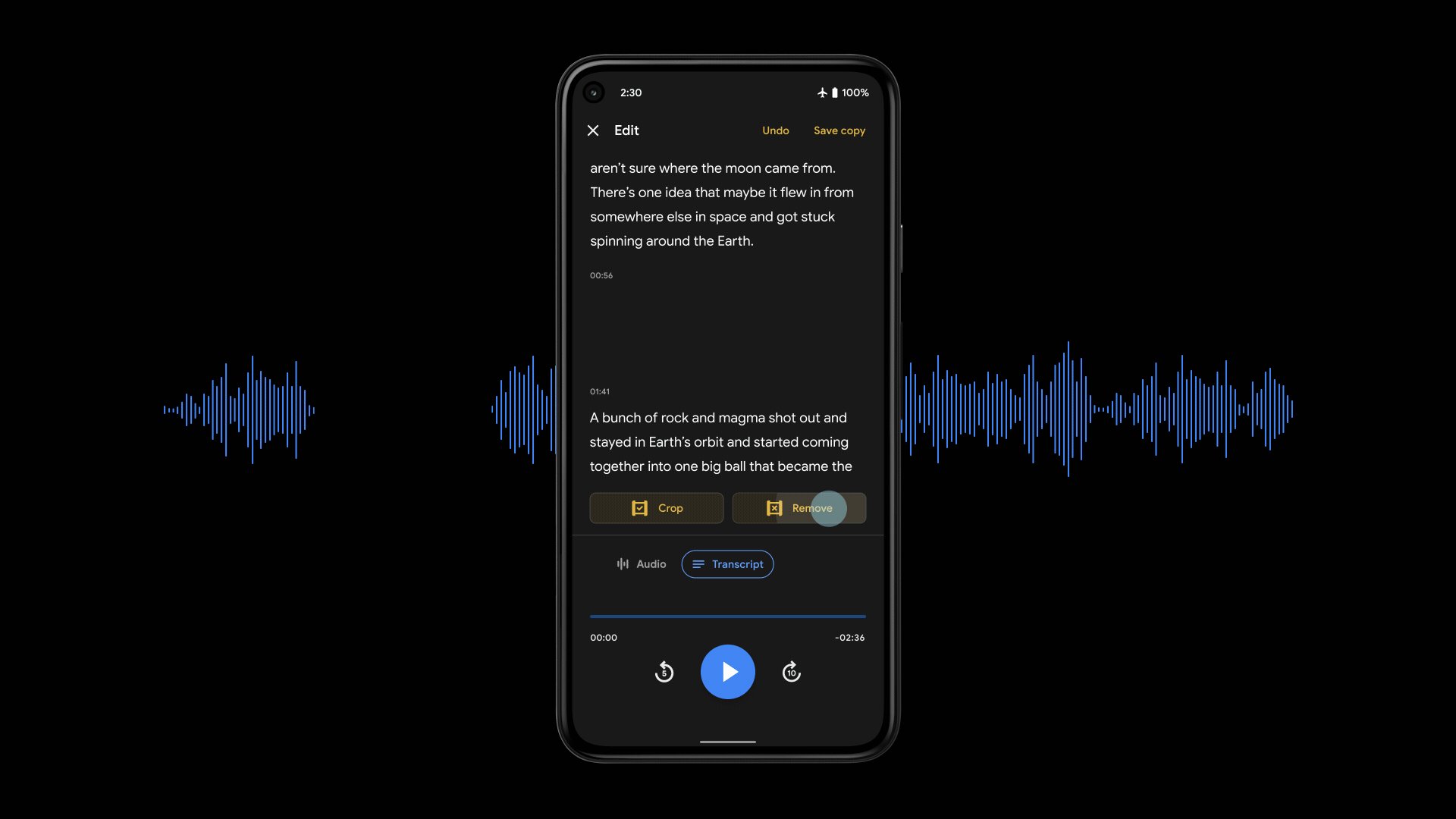
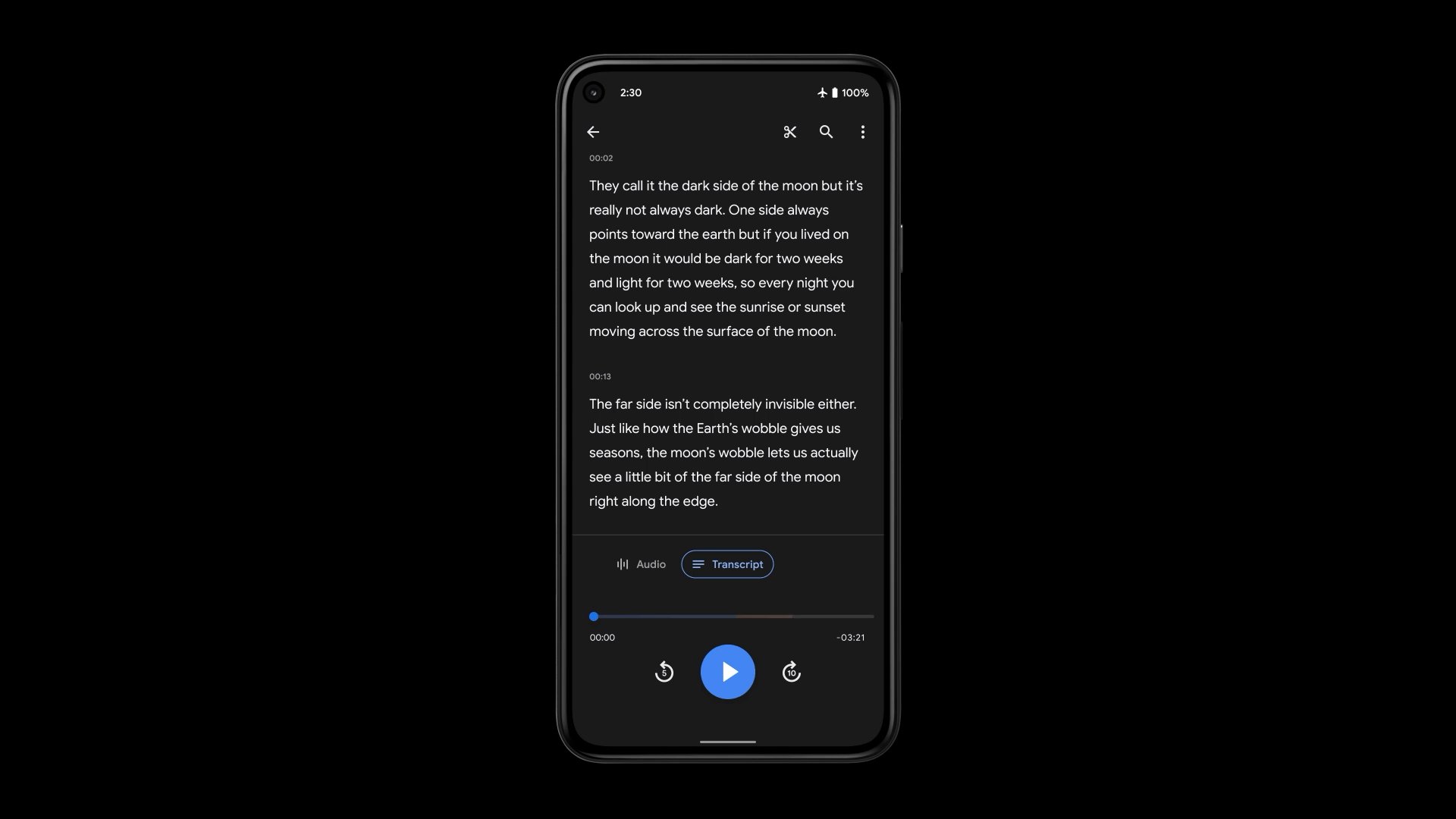
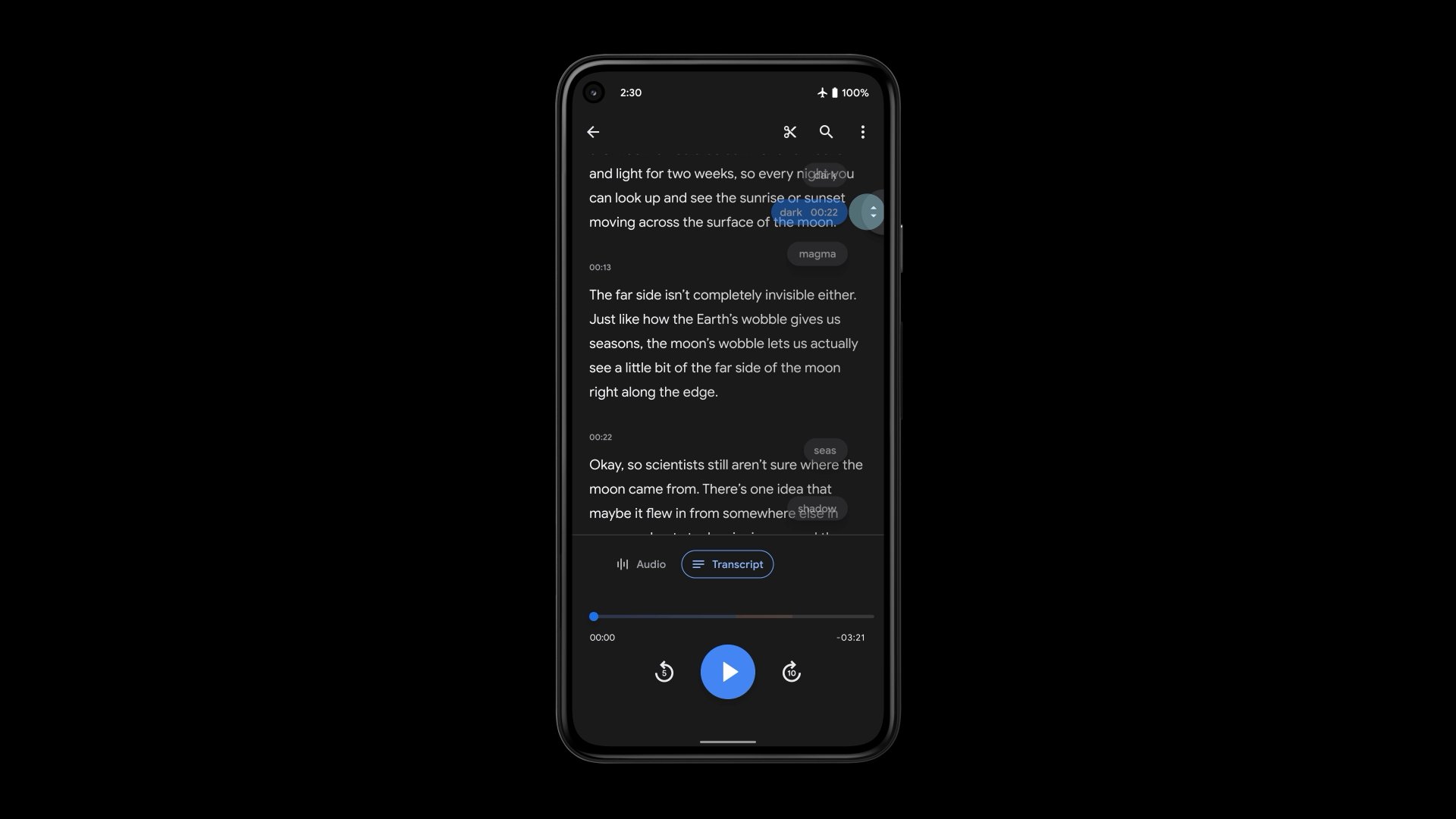
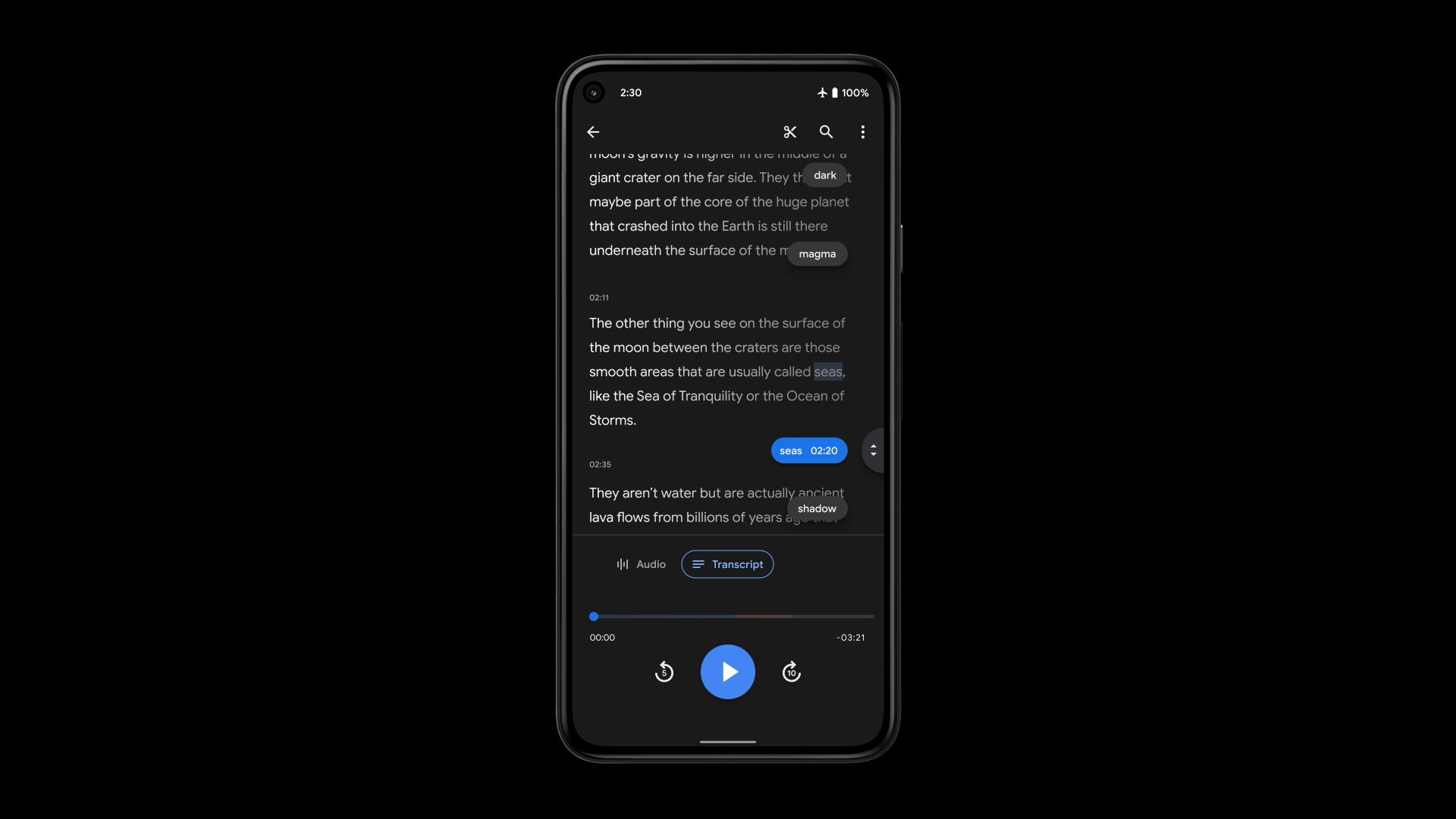
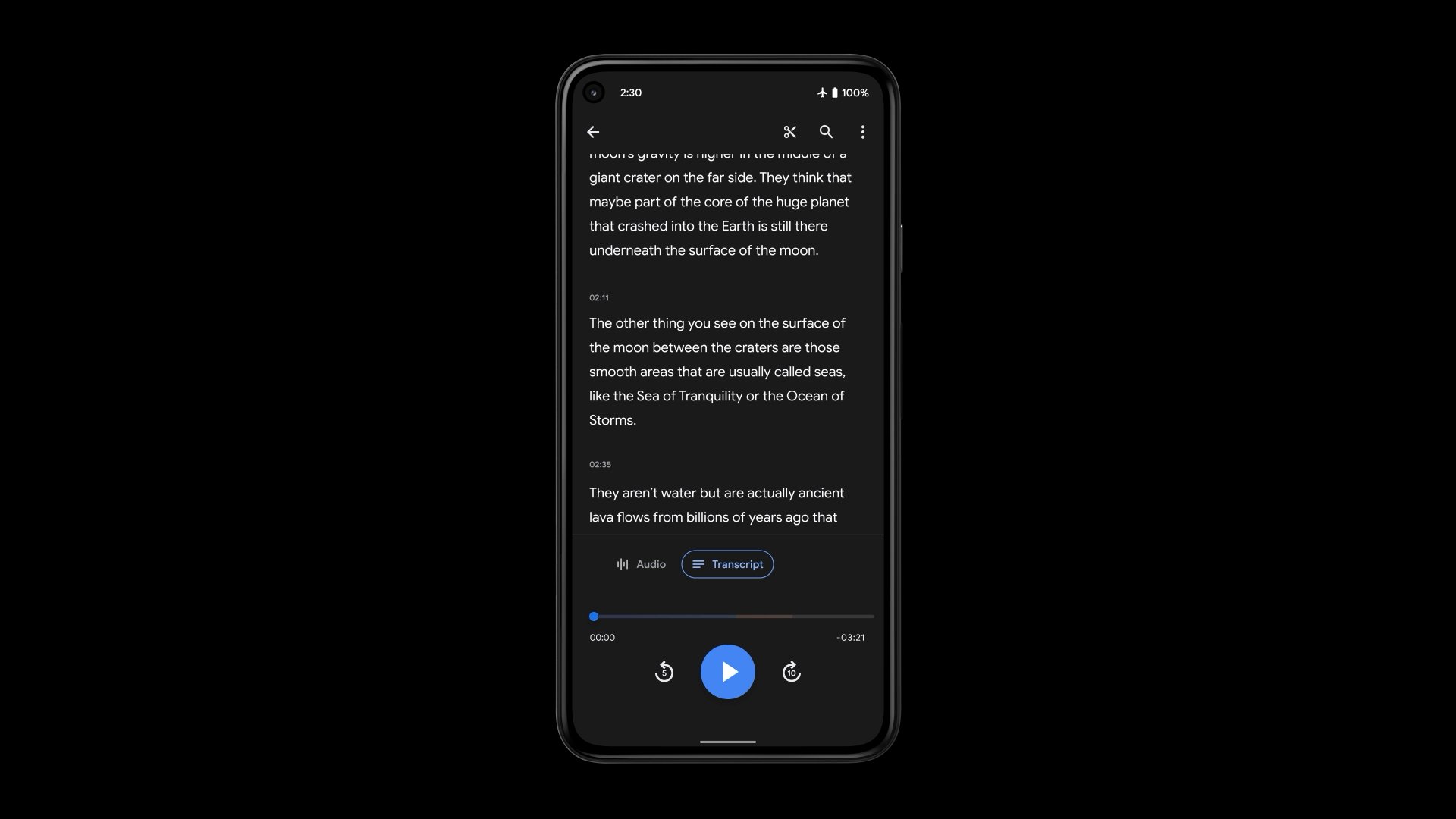
It’s a simple idea: give an audio recorder really good transcription that works without the internet. Suddenly audio is searchable. Conversations have notes. Audio can be edited by just editing the transcript text. In the two years spent making this little app, the unexpected joy has been in seeing how people find creative ways to use Recorder. Dictating passages to remember while reading, voice journaling on long walks, meeting minutes, jam sessions, thinking out loud, practicing speeches.
Role: Lead Designer
Year: 2020
Created at Google Creative Lab
Collaborators: Amit Pitaru, Sherry Lin, Kelsie Van Deman,
James Lemieux, Callil Capuozzo, and many more.